
많은 분들이 애드블록을 사용할 것이라 생각됩니다. 저 또한 사용하고 있으면서 제 블로그에는 애드센스를 달고 있으니 참 이중적이지 아니할 수가 없네요. 그래도 한번씩 애드블록으로 차단하는 블로그를 보면 해제를 누르곤 합니다.
그런데 너무 광고가 많은 블로그나 기사를 보면 눈쌀을 찌푸려져서 안쓸수도 없긴 하고요. 뉴스 기사들이 가장 심한데요 거의 기사를 읽지를 못할 정도의 광고 도배로 짜증이 치밀곤 하죠. 제 별것 아닌 블로그에 막을 생각은 없고 어떤식으로 차단하면 되는지 궁금해서 살짝 알아봤습니다.
저는 차단하는 방법도 알려드릴거고, 응용하여 공손한 메세지를 보여주는 타입으로도 알려드릴겁니다~
우선 차단을 감지하는 스크립트는 여기에 자극적인 이름으로 되어있긴 하지만 어떤 형님께서 올려놓으셨습니다.
https://github.com/sitexw/FuckAdBlock
sitexw/FuckAdBlock
Detects ad blockers (AdBlock, ...). Contribute to sitexw/FuckAdBlock development by creating an account on GitHub.
github.com
여기에 들어가면 다 있더군요. 천천히 따라가볼까요? 조금만 노력한다면 코딩을 몰라도 할 수 있습니다!
1. 애드블록 감지 스크립트를 넣습니다.
사이트 접속 후 스크롤을 좀 내려가서 Code example 부분을 따오면 됩니다. 아래 내용을 복사해서 쓰셔도 됩니다.
// Function called if AdBlock is not detected
function adBlockNotDetected() {
alert('AdBlock is not enabled');
}
// Function called if AdBlock is detected
function adBlockDetected() {
alert('AdBlock is enabled');
}
// We look at whether FuckAdBlock already exists.
if(typeof fuckAdBlock !== 'undefined' || typeof FuckAdBlock !== 'undefined') {
// If this is the case, it means that something tries to usurp are identity
// So, considering that it is a detection
adBlockDetected();
} else {
// Otherwise, you import the script FuckAdBlock
var importFAB = document.createElement('script');
importFAB.onload = function() {
// If all goes well, we configure FuckAdBlock
fuckAdBlock.onDetected(adBlockDetected)
fuckAdBlock.onNotDetected(adBlockNotDetected);
};
importFAB.onerror = function() {
// If the script does not load (blocked, integrity error, ...)
// Then a detection is triggered
adBlockDetected();
};
importFAB.integrity = 'sha256-xjwKUY/NgkPjZZBOtOxRYtK20GaqTwUCf7WYCJ1z69w=';
importFAB.crossOrigin = 'anonymous';
importFAB.src = 'https://cdnjs.cloudflare.com/ajax/libs/fuckadblock/3.2.1/fuckadblock.min.js';
document.head.appendChild(importFAB);
}이 부분을 그대로 복사해서 </body> 태그 바로 위에 <script> ~ </script>를 만들어서 사이에 넣어줍시다.
제 티스토리 스킨 편집에서 맨 마지막에 </body>에 넣은 모습입니다.
<script>
// Function called if AdBlock is not detected
function adBlockNotDetected() {
console.log('AdBlock is not enabled');
}
// Function called if AdBlock is detected
function adBlockDetected() {
console.log('AdBlock is enabled');
try{
const preArticle = document.querySelector(".preArticle")
preArticle.innerHTML = "<br /> <iframe src=\"https://coupa.ng/blWZe4\" width=\"100%\" height=\"75\" frameborder=\"0\" scrolling=\"no\"></iframe>"
}catch(e){console.error(e)}
}
// We look at whether FuckAdBlock already exists.
if(typeof fuckAdBlock !== 'undefined' || typeof FuckAdBlock !== 'undefined') {
// If this is the case, it means that something tries to usurp are identity
// So, considering that it is a detection
adBlockDetected();
} else {
// Otherwise, you import the script FuckAdBlock
var importFAB = document.createElement('script');
importFAB.onload = function() {
// If all goes well, we configure FuckAdBlock
fuckAdBlock.onDetected(adBlockDetected)
fuckAdBlock.onNotDetected(adBlockNotDetected);
};
importFAB.onerror = function() {
// If the script does not load (blocked, integrity error, ...)
// Then a detection is triggered
adBlockDetected();
};
importFAB.integrity = 'sha256-xjwKUY/NgkPjZZBOtOxRYtK20GaqTwUCf7WYCJ1z69w=';
importFAB.crossOrigin = 'anonymous';
importFAB.src = 'https://cdnjs.cloudflare.com/ajax/libs/fuckadblock/3.2.1/fuckadblock.min.js';
document.head.appendChild(importFAB);
}
</script>
</body>코딩을 모르더라도 눈썰미가 있으면 대충 알수 있는데 이걸 그대로 적용하면 "alert('AdBlock is enabled');" 이 부분이 뜹니다. 저 부분을 지우고 제가 넣고 싶은 기능을 넣으면 됩니다.
저 같은 경우는 애드블록이 활성화된 브라우저의 경우 쿠팡 검색창을 삽입하는 형태로 넣어봤습니다.
2. 포스팅 윗 부분에 제 컨텐츠를 넣을 영역을 지정해줍니다.

</div>
2) 아래대로 안보이게끔 하는 스크립트를 추가합니다.
// Function called if AdBlock is detected
function adBlockDetected() {
console.log('AdBlock is enabled');
try{
const preArticle = document.querySelector(".preArticle")
preArticle.innerHTML = "<b> 애드블록을 해재하신 후 새로고침하시면 잘 보입니다. ^^;; </b> <br />";
const post_button_group = document.querySelector(".container_postbtn");
const postArticle = document.querySelector("#postArticle");
postArticle.style="display:none;"; // 본문은 감추기!
}catch(e){console.error(e)}
}
이렇게 적용하면 애드블록이 있는 경우 본문이 보이지 않습니다. ㅎㅎ

하지만 저는 막는 건 비추합니다~ 포스팅 마지막에 여기에 대한 생각은 따로 정리할게요~
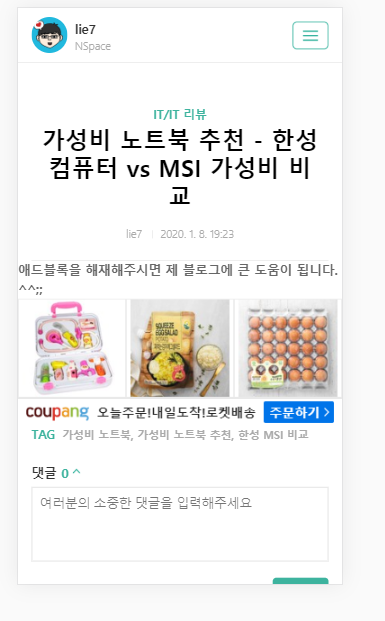
4. 이 방법을 응용하면 포스팅 상단과 하단에 애드센스를 제외한 컨텐츠를 넣을 수 있습니다.

그리고 포스팅 하단에 쿠팡 검색 위젯을 추가한 모습.

저는 굳이 애드블록을 사용해서 막은 사람에게 컨텐츠 뷰 자체를 막아서 강제하고픈 생각은 전혀 안들더군요. 제 컨텐츠가 그렇게 대단한것도 아니고 ... ^^
강제로 막아서 푼다 한들 오히려 반발 심리를 자극해서 쫓아낸다거나 누를 배너도 안누르게 된다는 생각이라 대신 쿠팡 배너를 넣는다던지, 공손한 메세지 정도 넣는게 좋지 않을까 생각해봅니다~
해외에서는 도움을 받았던 블로그 글을 보면 광고를 한번씩 눌러주는 팁 문화가 발달해있다고 하는데 우리나라도 그런식으로 문화가 발달했으면 좋겠습니다.
감사합니다.
2020/01/10 - [IT] - 구글 애널리틱스 이벤트에 애드블록 사용 통계 추가 방법
구글 애널리틱스 이벤트에 애드블록 사용 통계 추가 방법
어제 애드블록을 감지하여 차단하거나 감지하는 방법을 사용했는데요. 문득 제 블로그를 방문하는 유저분들이 애드블록을 얼마나 사용하는지 궁금해졌습니다. 아마 저 말고도 티스토리를 이용하시는 분들은 방문..
nhj12311.tistory.com
'blog' 카테고리의 다른 글
| 티스토리 방문자 수 감추기, 숨기기, 삭제 (2) | 2020.01.22 |
|---|---|
| 티스토리 통합검색 이미지 누락 및 다음(daum) 이미지 사진 안보일때 (1) | 2020.01.17 |
| 티스토리 모바일 화면 깨짐 현상 - 인용구와 링크가 화면을 벗어나는 경우 (2) | 2020.01.13 |
| 구글 키워드를 잡을 땐 애드워즈 키워드 플래너 사용법 (1) | 2020.01.13 |
| 애드센스 해외, 외국 광고 차단하는 방법 (0) | 2020.01.05 |
| 티스토리 블로그 주소 숫자 vs 문자 비교(장단점) (0) | 2019.12.30 |
| 애드센스 자동 광고에 여백 주기 😊 (7) | 2019.12.29 |
| 티스토리 페이스북 연동하기(Buffer와 Zapier) (10) | 2019.09.09 |

