나름 저도 개발자이고 웹과 앱을 운영하는 입장에서 웹디자인에 대해서 아예 관심이 없을 수가 없습니다. 이번에 좋은 글을 보게 되어 제 블로그에 옮겨담는 정리를 해봅니다. 좋은 디자인과 경험 UI/UX는 홈페이지와 앱을 운영하는데 있어 최고로 중요한 요소가 된지 오래입니다.

개발자가 당연히 디자이너가 될수는 없더라도 개발자가 항상 관심을 가지고 봐야 하는 분야라고 봅니다. 개발자가 시스템을 모르고 코딩을 할수 없듯이요.
웹 사이트를 이미 운영하고 있거나 웹 사이트를 시작하기 위해 새해 결심을 했더라도 웹 디자인 세계에서 무슨 일이 일어나고 있는지 아는 것은 항상 긍정적입니다. 우리는 2020년에 가장 인기있는 트렌드에 대비하고, 실수를 피하기 위해 일반적인 실수에 대해 경고하고, 새해를 앞두고 최고의 디자인 기술을 공유합니다.
우리는 웹 디자인을 위해 새해가 무엇을 가질 지에 대한 특별한 통찰력을 줄 수있는 여러 산업의 웹 디자인 전문가들에게 의뢰했습니다.
결과는 아래와 같습니다.
2020년 최고의 웹디자인 트렌드 TOP 9
- UI : 다크 모드
- 비주얼 디자인 : 3D 그래픽
- 모바일 : 최소한의 디자인
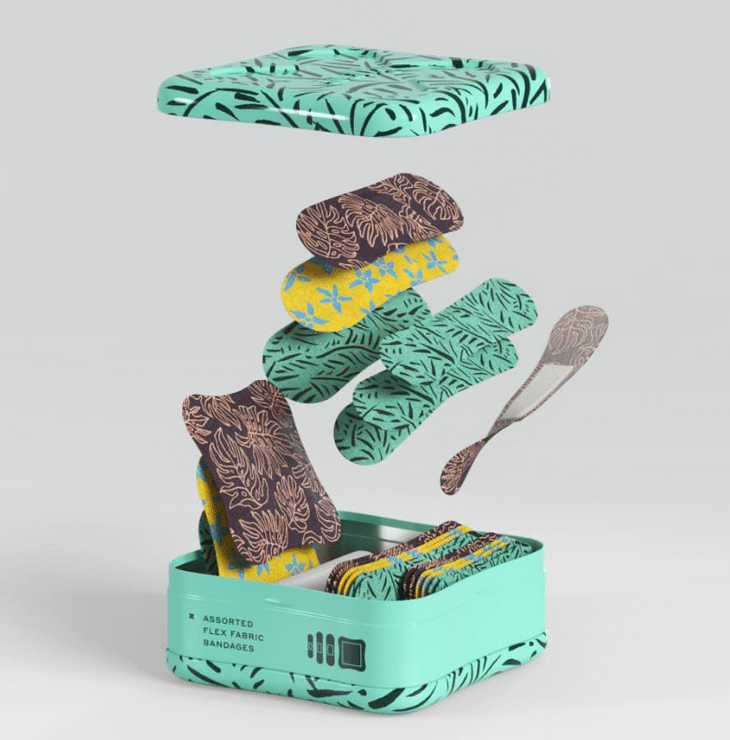
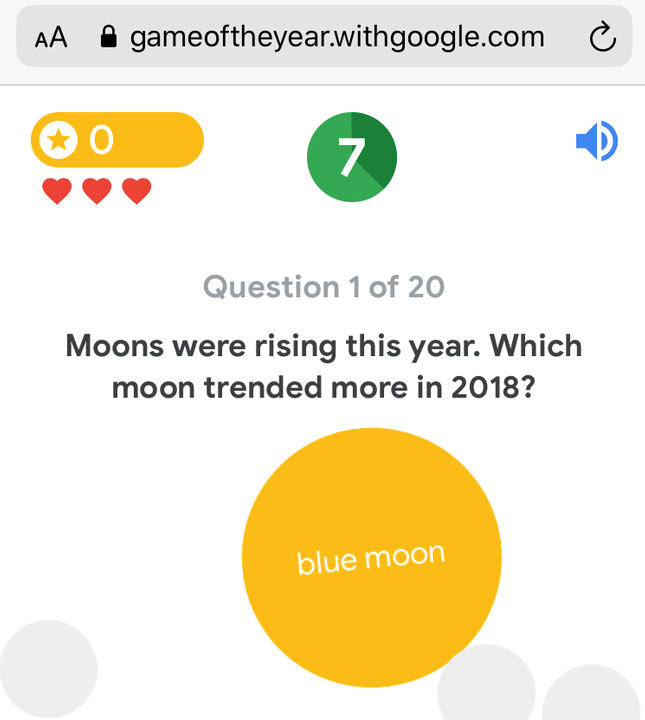
- 전자상거래 : 밝은 색상
- UX : AI와 음성 상호 작용
- 개인화 : 일러스트레이션 및 애니메이션
- 워드프레스 : 구텐베르크
- 내용 : 공백 프레임
- 타이포그래피 : 윤곽선 타이포그래피
각 트렌드는 서로 다른 카테고리에 있습니다. 전문가 인용문 및 팁을 포함하여 각 카테고리를보다 자세히 살펴 보겠습니다. 그럼 2020년의 9개 최고의 웹디자인 트렌드에 대해 자세히 알아 보겠습니다!
1. UI를 위한 최고의 웹디자인 트렌드 : 다크 모드

2019년 다크 모드는 맥과 크롬, 유튜브에 이르기까지 많은 앱에서 애플, Google에 도입되면서 광범위한 디자인 트렌드가되었습니다. 다크 모드는 인터넷을 점령했고 2020년에도 계속 확산 될 것이라고 생각합니다.

이 기능은 스마트폰에서 사용할 수 있는 재미있는 기능이지만 2020년 최고의 웹 디자인 트렌드로 생각해야하는 이유는 무엇입니까? 크롬 및 기타 웹 브라우저에는 기본적으로 어두운 모드가 있으므로 사용자가 웹사이트를 켠 경우 웹사이트가 자동으로 어두운 모드로 전환 될 수 있습니다.
그러나 웹 사이트가 어두운 모드를 지원하는 경우에만 작동합니다!
많은 웹사이트가 아직 다크 모드로 전환되지 않았기 때문에 크롬은 '나이트 아이 (Night Eye)'기능을 개발하여 일반 웹 사이트가 최적화되었는지 여부에 관계없이 어둡게 만듭니다.
사이트를 디자인 할 때 강제 야간 모드에서 사이트가 잘 보일수 있도록 어두운 모드에 대해 생각하는 것이 좋습니다. 예를 들어 유튜브는 다크 모드에서 멋지게 보입니다. 즉, 여전히 우수한 사용자 환경을 제공합니다.

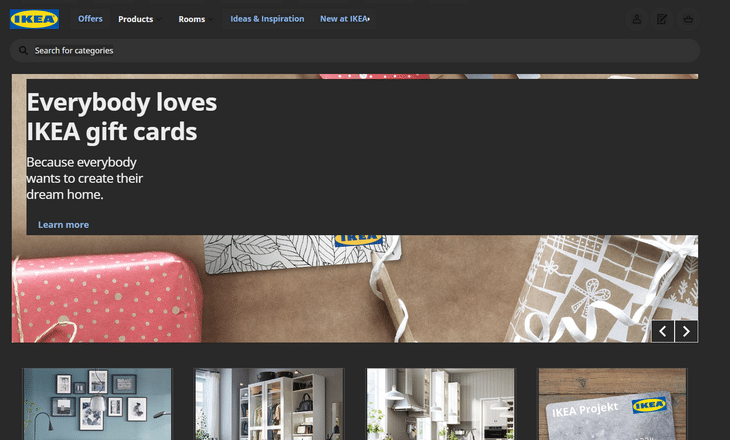
그러나 귀하의 사이트는 가구점 IKEA의 웹 사이트와 같은 어두운 모드 세계의 못생긴 오리처럼 보일 수 있습니다.

2. 비주얼 디자인을 위한 최고의 웹디자인 트렌드 : 3D 그래픽

창의적인 디지털 디자이너인 엘라 존슨과 이야기하면서 3D 디자인이 어떻게 발전하고 있는지에 대한 통찰력을 얻었습니다.
“3D 렌더링 디자인은 애프터 이펙트를 향상시키는 데 널리 사용되어 사물을 매끄럽고 만족스럽게 만듭니다. 3D 애프터 이펙트를 추가하기 위해 Cinema 4D를 사용하는 데 큰 관심이 있었으며 이것이 인기가 높아질 것이라고 생각합니다.”
이는 특히 가상 현실의 증가와 함께 의미가 있습니다. 사람들이 점점 더 몰입 형 온라인 경험을 찾는 것 같습니다.
예를 들어 3D 그래픽을 향한 움직임은 부드럽고 매끄럽고 현대적인 분위기를 시사하지만 디자이너가 일러스트와 타이포그래피를 통해이 기능을 어떻게 사용하는지 보는 것은 흥미로울 것입니다.



평평한 디자인을 벗어나면 색상 선택에 영향을 줄 수 있습니다. 엘라는 이것을 확장하여 다음과 같이 말했습니다.
“ 디자이너들은 생생하고 밝은 색상에서 벗어나 음소거 및 파스텔 색상으로 나아가고 있습니다. 이는 부드러운 그림자와 부드러운 자연 조명으로 컴포지션을 만들어 시각적으로 즐거운 장면을 만드는 3D 일러스트레이션 아트 워크에서 특히 효과적입니다.”
Trello는 3D 그래픽과 함께 많은 파스텔 색상을 사용하여 부드럽고 밝고 현대적인 느낌을줍니다




3. 모바일을 위한 최고의 웹디자인 트렌드 : 최소한의 디자인

미니멀리즘은 현재 몇 년 동안 모바일에서 인기있는 디자인 선택이었습니다. 그럼에도 불구하고, 그 가치는 입증 된 것 이상이며 2020년까지 계속 될것으로 보이는 신뢰할 수 있고 오래 지속되는 트렌드입니다.
그러나 여기서 강조하고자하는 점은 미니멀리스트 디자인이 지루한 디자인을 의미 할 필요는 없다는 것 입니다. 브랜딩에 적합하게 굵게, 밝은 색상, 겹치는 섹션 및 무거운 글꼴을 계속 사용할 수 있습니다.
미니멀리즘은 명확하고 쉬운 사용자 경험을 만들기 위해 불필요한 초과분을 제거하는 것입니다. 공백을 사용하고 방문자를 압도하지 않도록 형태와 기능에 집중하세요.
Ana Abrantes는 다음과 같이 말합니다. “이것은 새로운 것이 아니라 여전히 중요한 것입니다. 모바일 우선 접근 방식이 초점이되어야합니다. 가까운 시일 내에 사용자는 스마트폰에서만 웹사이트를 방문하게 되므로 그 날이 오는 것을 준비하는 것이 중요합니다.”
다음은 디자인 스튜디오 웹 사이트 Yaroflasher 에서 모바일 용 최소 디자인의 훌륭한 예입니다 .

이 사이트는 검정색 배경과 대비되는 크고 굵은 글꼴, 애니메이션 및 밝은 색상을 사용하지만 탐색이 매우 쉬운 깨끗하고 최소한의 디자인을 유지합니다.
또한 대부분의 모바일 앱은 인기있는 명상 앱인 Headspace의 아래 예와 같이 최소한의 디자인을 선호합니다. 사람들이 조용하고 편안한 경험을 기대하기 때문에이 앱에서 사용하기 쉬운 경험을 제공하는 것이 특히 중요합니다.

아이콘, 색상 및 일러스트레이션 사용에 주목하세요. 이러한 요소는 모두 사용자와 연계하여 콘텐츠를 간단하고 쉽게 요약하고 탐색 할 수 있도록합니다.
최소한의 디자인은 훌륭해 보이지만 2020년에 이러한 추세를 극복해야하는 또 다른 이유가 있습니다. 즉 로딩 속도에 미치는 영향입니다.
항상 그렇듯이 로딩 속도는 매우 중요한 요소입니다. 구글은 2018년 3월에 모바일 페이지 우선 색인 생성을 도입 한 이후 모바일에 대한 집중도가 높아짐에 따라 2020년에 더욱 중요해졌습니다. ( 구글이 페이지 로딩 속도를 검색 순위에 사용한다는 내용은 이미 오피셜한 내용입니다. 구글 페이지스피드 인사이트 에서 속도가 잘 나와야 검색 순위가 높음. )
우리는 디지털 마케팅 대행사 임프레션 수석 기술 SEO 전문가 에드 윌슨과 이야기를 나누었으며 모바일 환경의 부상으로 인해 검색 엔진과 디자인의 환경이 어떻게 변화하고 있는지 설명했습니다.
“구글은 2018년 3월에 모바일 우선 색인 생성 을 도입했습니다. 이제 2019년에 Google 색인에있는 대부분의 웹 사이트가 모바일 관점에서 크롤링 및 조회됩니다. 대부분의 장치는 3G / 4G 네트워크에 의존하기 때문에 빠른 로딩 웹 사이트를 원한다는 점을 고려해야합니다.”
모바일이 전체 인터넷을 더 가볍게 여행하고, 더 빠르게로드하며, 사용자에게 즉각적인 만족감을주는 방법을 쉽게 알 수 있습니다. 특히 5G가 이제는 머리를 높이고 사용자에게 유망한 빠른 속도를 약속합니다.
이를 염두에두고, 최소한의 디자인 시대가 모바일 장치를 위해 독자적으로 등장한다는 것은 놀라운 일이 아닙니다!
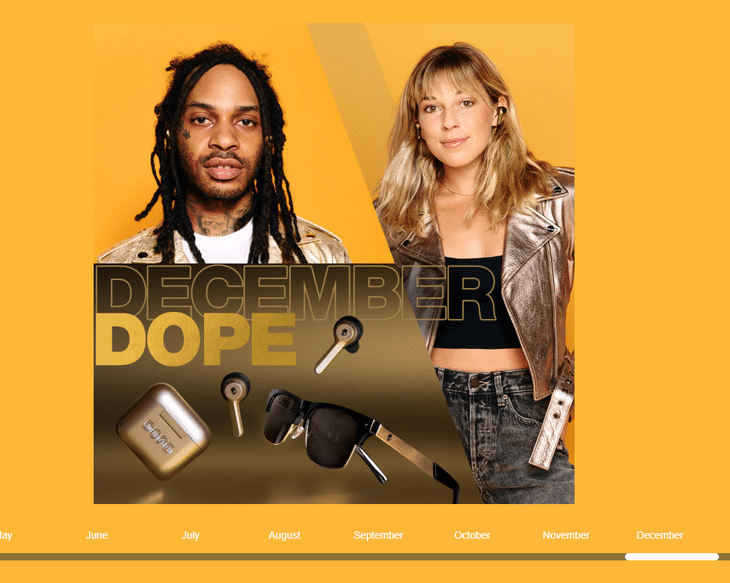
4. 쇼핑몰을 위한 최고의 웹디자인 트렌드 : 밝은 색상

밝은 색상은 주의를 끌고 감동적인 반응을 불러 일으키고 동기를 유발할 수 있으므로 쇼핑몰 업계에서 크고 큰 색상이 왜 되돌아 오는지 쉽게 알 수 있습니다.
Alex Vasili는 웹 디자인의 미니멀리즘에서 멀티 컬러로의 전환에 대해 다음과 같이 말했습니다.
“우리는 전반적으로 스타일이 매쉬업되고 있습니다. 지난 몇 년 동안 우리가 익숙해 졌던 미니멀하고 세련된 디자인은보다 대담하고 파괴적인 미학을 할 수있는 기회를주었습니다. 이는 우리가 인쇄 및 디지털 모두에서 대담한 패턴과 색상이 업계 전반에서 사용되고 있음을 의미합니다.”



여전히 브랜드를 설정하는 중이라면 이제 온라인 쇼핑몰을 위한 색 구성표를 선택하기에 완벽한 시기입니다. 서로를 보완하고 브랜드의 개성에 맞는 모양을 만드는 메인 컬러와 서브 컬러를 선택하는 것이 좋습니다.
연구에 따르면 색상이 브랜드 인지도를 최대 80 %까지 높일 수 있으므로 일부는 가치가 있다고 생각했습니다!( 국내에서도 많은 업체들이 브랜드 컬러를 사용합니다. 토스의 파란색, 카카오의 노란색, 네이버의 그린등이 대표적인 예라고 생각합니다. )
Kevin Murray는 다음과 같이 말합니다. “전자 상거래의 힘과 잠재력은 분명합니다. 2021 년까지 시장은 $ 4.9 조 를 기록 할 것으로 예상됩니다 … 소비자의 습관은 매일 진화하고 있습니다 – 그들은 쇼핑 경험이 이전보다 예전보다 더 개인화되고 빠르며 더 높은 품질을 원하기를 원합니다… 2020 년에 브랜드는 고객의 기분을 측정합니다 . "
5. 최고의 UX 웹디자인 트렌드 : AI와 음성 인터랙션

UX는 사용자 경험을 나타내며 제품이나 서비스와 상호 작용할 때 사용자가 느끼는 느낌과 관련이 있습니다. UX는 사용자의 요구를 충족시키고 문제를 해결하며 긍정적이고 만족스러운 경험을 제공합니다.
25 ~ 49 세의 65 %가 하루에 한 번은 음성 지원 장치와 통신 한다는 것을 알고 있습니까? 온라인에서 브랜드와 상호 작용하는 방식이 바뀌고 있으며 화면이 더 이상 필요하지 않습니다. ( 구글 홈같은 AI 스피커나 구글 어시스턴스를 이야기 하는 것 같습니다. )
AI 기술과 결합 된 음성 검색 및 음성 상호 작용은 웹 탐색 방식을 혁신적으로 변화시키고 있습니다.
AI로 인해 사람들은 제품, 음악, 영화 등에 대한 더 높은 수준의 개인화와보다 정확한 제안을 기대합니다. 넷플릭스 선택에 따라 각 사용자에 맞게 콘텐츠를 보여주는 방법을 살펴보시면 알 수 있습니다. ( 넷플릭스는 사용자가 선호하는 영상과 비슷한 영상을 추천해주는데 나보다 나를 더 잘 아는 듯한 추천으로 깜짝 놀라게 만듭니다. 이 부분은 유튜브의 영상 추천 알고리즘도 마찬가지죠. )
이제 AI 프로토 타입 작업을 시작하거나 시리와 경쟁 업체를 만들어야한다는 말은 아닙니다. 그러나 2020 년에 이러한 추세를 환영하기 위해 할 수있는 두 가지 주요 작업이 있습니다.
1. 음성 검색을 위해 웹 사이트 최적화
2020년 에는 모든 온라인 검색의 50 %가 Siri 또는 Alexa와 같은 가상 어시스턴트를 사용한 음성 검색 이 될 것입니다. 따라서 이는 추세를 유지하는 것만큼이나 일반적인 의미입니다. 시작하는 방법은 다음과 같습니다.
질문, 간단한 문장 및 내용, 내용, 내용과 같은 수축을 통해 자연스러운 대화 언어 를 사용하세요 .
구글이 쉽게 찾을 수있는 주요 정보를 만드세요 ( 예 : 연락처 정보를 자체 페이지 또는 홈페이지 에 게시)
'뉴욕 최고의 바는 어디에 있습니까?'와 같은 롱테일 키워드 타겟팅
길고 짧은 양식 컨텐츠를 혼합하십세요.
페이지 속도에 집중 – 이미지를 압축하고 불필요한 코드를 줄이며 광고 및 긴 비디오와 같이 미디어가 많은 파일을 제거합니다
2. AI 포용
인공 지능과 UX는 둘 다 인간의 행동을 이해하고 유용하고 자연스러운 솔루션을 제공하도록 설계되었습니다.
웹 사이트에 AI를 환영하는 것은 어려워 보일 수 있지만, 현대 기술을 통해 더 나은 사용자 경험을 제공 할 수있는 몇 가지 간단한 방법이 있습니다.
실시간 채팅을 통해 빠른 고객 서비스를 제공하기 위해 챗봇을 사용해보세요 . 시간이나 리소스를 낭비하지 않고 방문자를 도울 수 있습니다. AI를 사용하여 방문자에게 개인화 된 경험을 제공하세요. 이것은 조금 더 고급이지만 방문자가 이전 선택 또는 구매를 기반으로 보는 컨텐츠를 조정할 수 있습니다. 이는 특히 쇼핑몰과 엔터테인먼트 사이트에 적합합니다!
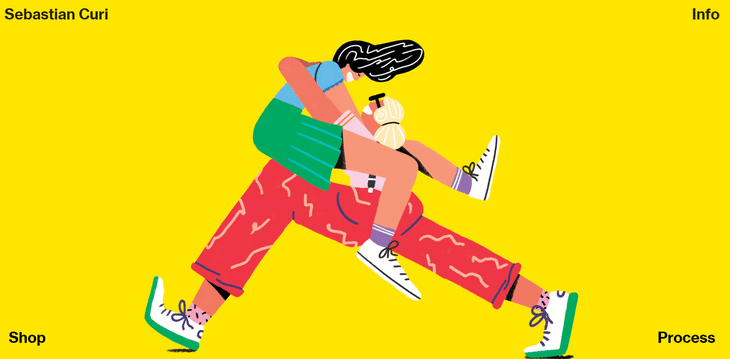
6. 개인화를 위한 최고의 웹디자인 트렌드 : 일러스트레이션 및 애니메이션

그림은 대부분의 2020 트렌드 목록에서 뜨겁습니다.보다 독창적 인 일러스트를 향한 눈부심에서 눈에 띄는 변화가있었습니다. 추상적인 손으로 그린 이미지는 성격, 양성 및 창의성을 전달하는 데 도움이됨에 따라 점점 인기를 얻고 있습니다.
Ella Johnson은 다음과 같이 말합니다. “그림, 특히 벡터 일러스트는 현실적인 그림보다 더 많은 복귀를하고 있습니다. 이로 인해 이미지를 향상시키기 위해 패턴과 굵은 색을 계속 사용하는 것을 기대할 수 있습니다. 벡터 일러스트는 광범위하게 사용할 수 있고 파일 크기가 작고 작은 낙서를 좋아하지 않는 사람이 많기 때문에 훌륭합니다.”

애니메이션은 아이디어를 한 단계 더 발전시켜 웹 사이트에 더 많은 생명을 불어 넣으며보다 강력한 브랜드 이미지와 방문자에게 더 매력적인 경험을 제공하는 유용한 도구가 될 수 있습니다.
애니메이션과 모션 그래픽은 사용자에게 보다 개인화 된 환경 을 제공하여 웹 사이트와 연결하고 기억하고 다시 방문 할 수 있도록 도와줍니다. 스웨덴 디자인 에이전시 인 Animal 은 대화 형 모션 그래픽을 사용하여 사용자를 참여시키는 좋은 예입니다 .


사내 전문가 인 아나가 지적했듯이 조심해주세요.
"주요 트렌드는 큰 이미지 나 그림을 모션과 함께 사용하고 있지만 웹 사이트 속도가 매우 느려질 수 있으며 사이트 속도에 대한 Google의 규칙을 위반할 수 있습니다."
이를 피하기 위해 Ana는 영상을 선명하게 유지하면서 이미지를 최적화하고 압축하여 사이트 속도를 높이도록 권장합니다.
7. 워드프레스를 위한 최고의 웹디자인 트렌드 : 구텐베르크

우리는 기술적으로 구텐베르크 자체가 웹 디자인 트렌드가 아니라는 것을 알고 있습니다. 예, 2018 년 11 월에 출시되었습니다. 그러나 이 새로운 워드프레스 편집기는 2020년에 WordPress 사용자에게 큰 규모로 설정되었습니다. ( 구텐베르크는 실제 사용자의 반대가 극심한 에디터입니다. 워드프레스 측에서 계속 밀기 때문에 몇년의 진통 후에 대세가 될지 모르겠네요. )
우리는 이것을 어떻게 알 수 있습니까? 글쎄, WordPress 공동 설립자 Matt Mullenweg의 11 월 WordPress Camp US에서 의 Word 주재 연설 은 Gutenberg에 중점을 두었 습니다 . 그는 연설에서 70 번 이상 언급 했으므로 우리는 앉아서 듣고 있어야한다고 생각했습니다.
“… [Gutenberg]는 향후 10 년 동안 WordPress를 구축 할 기본 토대입니다.”– WordPress 공동 창립자 Matt Mullenweg
Gutenberg는 WordPress에서 전체 건물 및 편집 프로세스를 다시 생각하기 때문에 큰 문제입니다. 2020 년에 WordPress 웹 디자인에 가장 적합한 구텐베르크의 3 가지 기능을 선택했습니다.
1) 2020 워드 프레스 테마
2020년의 새로운 기본 워드 프레스 테마 ( Twenty Twenty 라고도 함 )는 구텐베르크 편집기를 최대한 활용하도록 설계되었습니다. 유연성, 블록 기반 편집 및 사용자 정의에 중점을 둡니다.

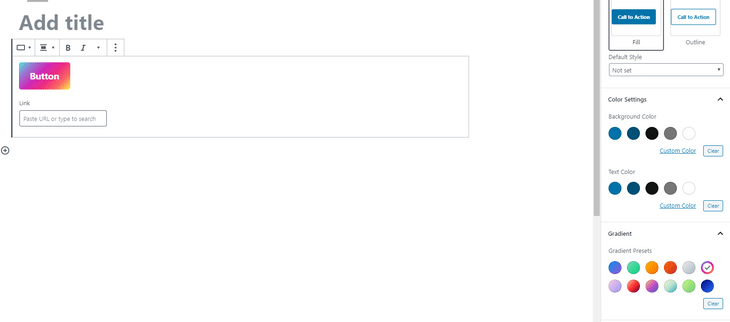
2) 그라디언트
구텐베르크를 사용하면 코드를 몰라도 단추에 색상 그라디언트를 쉽게 추가 할 수 있습니다 . 버튼을 클릭하고 나타나는 사내 그라디언트 탭에서 색상을 선택해주세요 – 원하는 디자인을 선택하고 업데이트를 클릭하여 변경 사항을 저장해주세요.

3) 이미지와 텍스트
구텐베르크를 사용하면 이미지와 텍스트를 나란히 배치 할 수 있습니다 . 이로 인해 많은 두통과 좌절이 있었지만 이제는“미디어 및 텍스트”블록을 삽입하여 이미지와 텍스트를 나란히 삽입하는 것이 매우 간단합니다.

버튼의 파이프 라인에도 비슷한 기능이 있는데, 버튼이 세로가 아닌 한 줄로 쉽게 서식을 지정할 수 있습니다.
구텐베르크 편집기는 특히 코딩 기술이없는 사람들을 위해 디자인을 여는 세 가지 방법입니다. 즉, WordPress를 사용할 때 더 많은 디자인 유연성을 제공하므로 웹 사이트를 쉽게 사용자 지정할 수 있습니다.
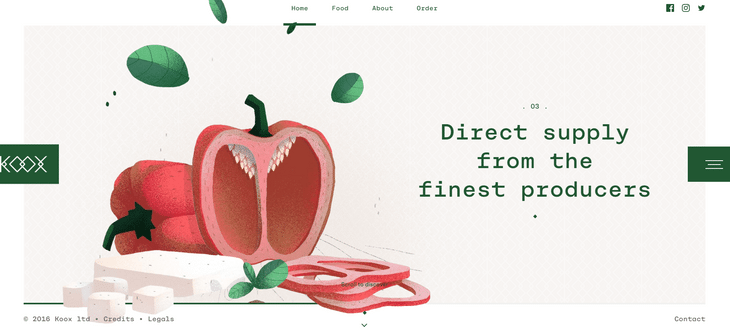
8. 콘텐츠를 위한 최고의 웹디자인 트렌드 : 공백 프레임

작년 한 해 동안 전체 화면 이미지와 시차 스크롤(페럴렉스)이 인기를 얻었으며 사라지지 않을 것이라고 확신하면서도 콘텐츠가 많은 사이트에 대해 많은 약속을 보여주는 새로운 트렌드가 있습니다.
우리는 내용을 분리하고, 눈을 그리고, 이미지 나 텍스트 블록을 프레임하기 위해 공백 블록을 사용하는 것에 대해 이야기하고 있습니다. 이것은 전체 페이지에 신선하고 현대적인 스타일을 제공하면서 사이트에 실제 구조와 계층 구조를 제공하는 좋은 방법입니다.
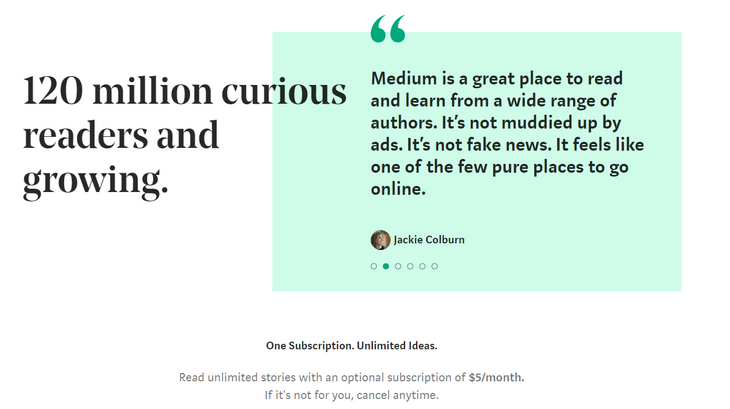
공백을 사용하면 컨텐츠 에 대한 이해도가 거의 20%나 증가 할 수 있으므로 컨텐츠가 많은 사이트에 특히 유용한 디자인 트렌드입니다. 그러한 예로는 온라인 출판 사이트 인 Medium이 있습니다. 독자의 관심을 미묘하게 유지하기 위해 공백을 효과적으로 사용합니다.

애플, 드랍박스 및 Squarespace는 모두 공백 영감을 살펴보기 위한 예입니다. 공백과 공백을 사용하여 이미지와 텍스트의 구도를 잡는 것은 정보를 표현하고 사용자의 눈을 중요한 하이라이트로 안내하는 대담하고 깔끔한 방법입니다.
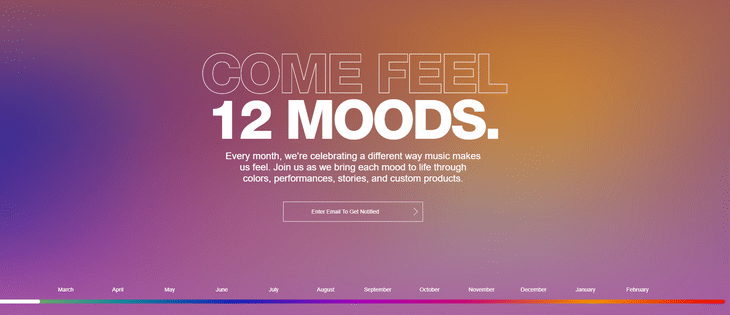
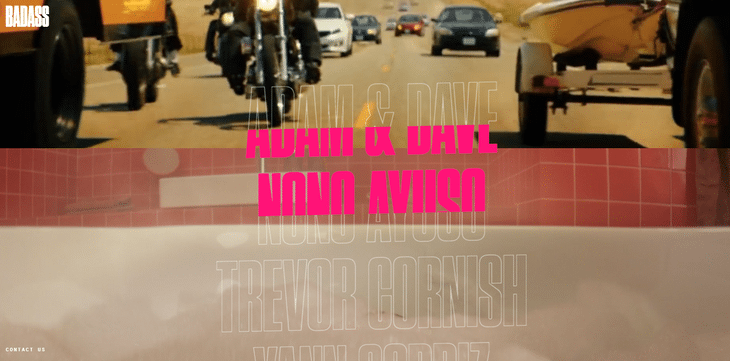
9. 타이포그래피를 위한 최고의 웹디자인 트렌드 : 윤곽선 글꼴

윤곽 인쇄술은 내년에도 계속 지켜봐야 할 것입니다. 이것은 생소한 용어 일 수도 있지만 실제로 주석에 나오는 내용, 즉 본문의 윤곽이 본문이 아닌 글자를 구성합니다.

엘라 존슨 (Ella Johnson)으로부터 2020 년 타이포그래피 트렌드 예측에 대한 팁을 얻었습니다.
" 최근에 Huawei와 Clarks가 두 가지 예가 될 것입니다. 2020년에 가장 강력한 트렌드 예측입니다. 비디오 (특히 뮤직 비디오)에서 인기가 있습니다. 애니메이션 효과가있을 때 효과적입니다."
윤곽 인쇄술은 제목을 디자인하고 사이트에 더 계층화 된 질감을 추가하여 3D 효과에 쉽게 대출 할 수있는 시선을 사로 잡는 방법을 제공합니다.
텍스트를 통해 배경을 보여줄 수있는 기회는 놀랍도록 역동적이고 매우 현대적인 느낌을줍니다.

물론 텍스트를 선명하게하기 위해 배경에 의존하기 때문에 윤곽선 인쇄술과 함께 사용할 때 색상과 패턴을 사용하는 방법에 주의해야합니다. 평범한 배경과 대조적 인 색상이 가장 효과적이지만 위의 예에서 Badass처럼 스타일을 마음껏 사용할 수 있습니다.
알렉스 바실리은 ... 말한다 전통 브랜드가 디지털 공간에서 자신의 정체성이 더 유용하고 역동적하게 보면 ... 브랜딩에 "내가 디자인에 주어진 많은 창작의 자유와 단순하고 대담한 구조 향해 일반적인 경향을 발견했습니다 디자인 ... 증가 많은 브랜드가 로고에 크고 대담하고 깨끗한 타이포그래피를 사용하고 있으며 브랜드 스토리를 개발할 수있는 더 많은 공간과 일러스트레이션을 제공합니다.”
2020년에 피해야할 웹디자인 9가지 요소
이제 2020년에 해야 할 일을 보여 주었으므로, 내년에 피해야할 디자인 9가지 실수를 살펴 보겠습니다. 많은 반응이 있었지만 사람들이 가장 많이 겪게 만든 9 가지 디자인 실수는 다음과 같습니다.
- 자동 재생 미디어
- 숨겨진 연락처 정보
- 페이지를 따라가는 눈에 띄는 팝업 및 광고
- 무한 스크롤
- 복잡한 제품 페이지
- 방해가되는 끈끈한 헤더
- 느리게로드되는 웹 사이트
- 손님 체크 아웃이없는 온라인 상점
- 전체 웹 페이지를 덮는 전체 화면 팝업
한 동료가 “오토 플레이 비디오는 죄악이며 존재하지 않아야합니다.”라고 말하면서 자동 재생 미디어가 킬 목록의 최상위에 올랐습니다 . 방문자를 행복하게합니다. ( 이부분은 PC 브라우저에서는 아직 오토 플레이 비디오가 되지만 모바일에서는 지원되지 않습니다. 오토 플레이를 걸어놓아도 오토 플레이가 되지 않지요. )
온라인 쇼핑몰의 경우 가입하지 않고도 주문을 완료 할 수있는 손님 체크 아웃 옵션(비회원 주문)을 갖는 것이 매우 중요합니다. 실제로 최근 조사에 따르면 사이트에서 계정을 만들려고했기 때문에 31%의 사람들이 주문을 포기한 것으로 나타 났으며, 이는 카트를 포기 하는 두 번째로 일반적인 이유 입니다.
이 목록은 모든 디자인 트렌드가 좋은 것은 아님을 보여줍니다. 대부분의 경우와 마찬가지로 인기있는 것이기 때문에 모든 사람이 따라 시작해야한다는 의미는 아닙니다. 웹사이트도 마찬가지입니다. 디자인 선택과 디자인이 사용자에게 도움이되는지 멋진 지에 대해 신중하게 생각해야합니다.
“디자인이 '트렌드'인 경우 실제로 사용자와 그들이 묘사하고자하는 '모양'에 적합하지 않을 수 있습니다 ... 그렇습니다. 트렌드가 있기 때문에 전혀 무시하지는 않을 것입니다. 그러나 나는 트렌드이기 때문에 무언가를하거나 사용하지 않을 것입니다. 전체 빌드에 완전히 적합한 경우에만 트렌드를 적용 할 것입니다.”
이는 웹 사이트, 브랜드 및 사용자에 대해 먼저 생각하고 거기서 어떤 트렌드나 디자인 전술을 적용할지 결정하기 위해 노력하는 것의 중요성을 강조합니다.
우리의 조언은 :
- 공백을 받아들입니다. (억지로 채우려고 하지 말자.)
- 다른 사람들로부터 피드백 받기( 전문가든 아니든 )
- 확실하지 않은 경우 제외하세요
실수와 사고가 발생하지만 웹 사이트 디자인이 잘못되지 않도록 하세요. 전문가의 의견을 듣고 웹을 사용할 때 귀찮고 불편한 점을 기억하려고 노력해야 합니다. 사용자가 같은 느낌을 받을 수도 있습니다.
안드레아스 파울러는 다음과 같이 말합니다. “온 사이트 설문 조사 또는 심지어 출구 조사는 고객과 사이트 경험에 대한 자세한 정보를 얻을 수있는 좋은 방법입니다. 페이지 측량을 통해 웹 사이트의 특정 영역을 평가할 수 있습니다. 그들의 생각을 배움으로써, 그 사이트에 대한 그들의 감정을 평가할 수 있고 부정적인 경험을 야기 할 수있는 모든 장애물을 발굴 할 수 있습니다.”
2020년에 마무리 할 3가지 웹디자인 기술
1. 애니메이션
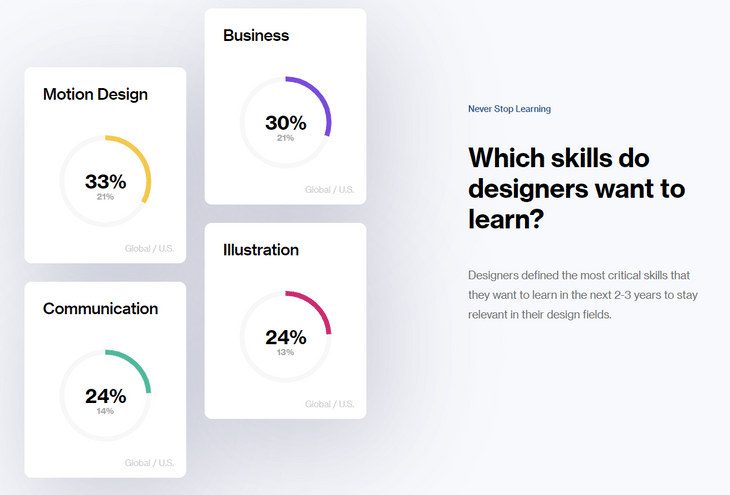
뭔가 대부분의 사람들이 동의하는 것이 애니메이션이 될 것입니다 것입니다. 글로벌 디자인 설문 조사에 따르면 모션 디자인은 대부분의 디자이너들이 향후 2 ~ 3 년 동안 배우고 싶은 기술이었습니다. 따라서 모션 디자인이나 애니메이션 기술을 학습하여 2020 년을 준비하는 것이 합리적입니다!

모션 디자인의 좋은 점은 선호하는 매체 나 기존 기술에 맞게 조정할 수 있다는 것입니다. 예를 들어 그림을 만드는 데 관심이 있다면 디자인에 애니메이션을 적용 할 수 있습니다.
2. 일러스트레이션
2020 년의 예상 트렌드를 살펴보면 웹 디자인에서 창의성이 계속 번성하고 성장할 것임이 분명합니다. 일러스트레이션은 브랜드를 정의하고, 잠재 고객을 참여시키고, 페이지 디자인을 형성하는 데 중요한 역할을 할 것이므로 신중하게 고려해야합니다.
나만의 스타일을 찾기 위해 그림을 가지고 놀기 시작해야합니다.
3. 코딩
무섭게 들릴지 모르지만 처음 시작하는 경우 일부 코드를 배우면 더 나아갈 수 있습니다. 배울 수있는 코딩 언어는 여러 가지가 있지만 다음을 살펴볼 주요 언어는 다음과 같습니다.
- HTML – 이것은 HyperText Markup Language의 약자이며 웹 사이트에 내용과 구조를 제공하는 데 사용됩니다
- CSS – CSS (Cascading Style Sheets)는 웹 페이지 HTML의 스타일과 서식을 제어합니다
- JavaScript – 경쟁에서 눈에 띄고 인터랙티브 요소를 사용하여 디자인을 다음 단계로 끌어 올리려면 기술 세트에 추가하는 것입니다.
( 역시 자바스크립트는 개발에서도 그렇고 디자인에서도 그렇고, 퍼블에서도 그렇고, 세계에서 가장 많이 필요한 기술이 되어 가는 것 같습니다. )
해당 글을 옮기면서 웹디자인 트렌드 2020 에 대해서 많은 것을 배울 수 있었는데요. "()"를 씌운 내용은 제 의견과 생각을 넣은 부분이고, 구글 번역을 돌려서 이상한 부분은 빼거나 고쳤습니다. 감사합니다.
'dev' 카테고리의 다른 글
| 크롬(chrome) 80 업데이트 변경 내용 정리(SameSite) (3) | 2020.02.18 |
|---|---|
| 맥북(맥os) brew 설치와 사용법 (0) | 2020.02.16 |
| 헤로쿠(heroku)에 github 연동해서 cors 프록시 서버 만들기(with cors-anywhere) (2) | 2020.02.08 |
| 공개키 비밀키 암호화 방식 (1) | 2020.02.02 |
| /etc/resolv.conf: No such file or directory 에러 해결 방법 (0) | 2019.11.27 |
| div height percentage 설정 (0) | 2019.11.27 |
| 리눅스 디스크 용량 확인(DF/DU) (0) | 2019.11.25 |
| 안드로이드 Q(10) - 고유 식별자 대체는 뭘로? (0) | 2019.10.10 |

