나도 일단 nodejs에는 완전히 문외한이므로 환경 구성하는 것을 진행해보겠습니다. 목표는 기본적인 개발환경 구성인데. 쉽게 따라하기 가능하도록 디테일한 설명도 첨부해 보려고 합니다.
일반적인 개발환경 세팅을 하려면 어떻게 해야할까요?
우선 설치해야할 nodejs 버전을 정하고 개발 툴도 찾아보고 소스의 버전관리가 가능하도록 github에 연동하여 서버에 배포하여 서비스를 구동 할 수 있도록 구성하는 것일텐데. "한번 까짓거 해봅시다."

저 같은 경우 집에 한대의 PC가 우분투용으로 놀고 있기도 하고 구글 클라우드 프리티어의 경우 무료로 1년간 쓸 수 있으니 해보시기 바랍니다.
거기다가... 마이크로 서버는 뭐... 계속 무료 제공이지 않을까 싶긴하니까요. 성능이 문제긴 한데 그렇게 리소스 마니 먹는 개발은 가급적 안할거니깐. 그럼 시작!
1. node.js 설치
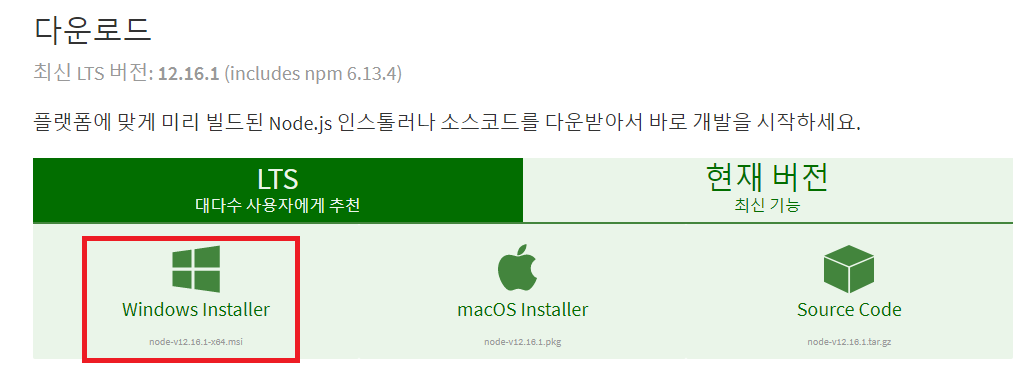
https://nodejs.org/ko/download/ 접속해서 안정적인 버전을 받아봅시다.

현재 안정적인 버전은 12.16.1라고 나옵니다.. 그럼 다음, 다음 눌러서 적당히 설치해주고... 얘는 기본적으로 자바스크립트를 그대로 쓸 수 있으니. 이것만 알면 벡엔드와 프론트엔드, 앞과 뒤를 다 할 수 있습니다!
1타 2피인 셈이죠...

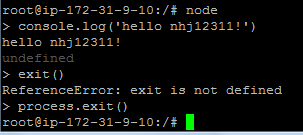
Node.js를 실행 후에 가장 간단한 코드를 날려본다. 그리고 우분투에도 같은 버전을 설치해봅시다.
우분투에는 apt-get(Advanced Packaging Tool) : 아파트라는 패키지 도구가 있으니 이걸로 쉽게 받아봅시다.
순서대로 입력합시다.
$ curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
$ apt-get install nodejs

설치를 완료 되면 얘도 똑같이 헬로우를 찍어보자.

2. 개발툴이자 에디터로 Atom 설치
오... 일단은 됐다. 그 다음 할일? 마음에 드는 개발도구를 써야겠다. 나는 아톰을 쓸까합니다. 요즘에는 vscode로 많이 넘어갔으니 vscode와 비교해서 마음에 드는걸 설치하면 됩니다.

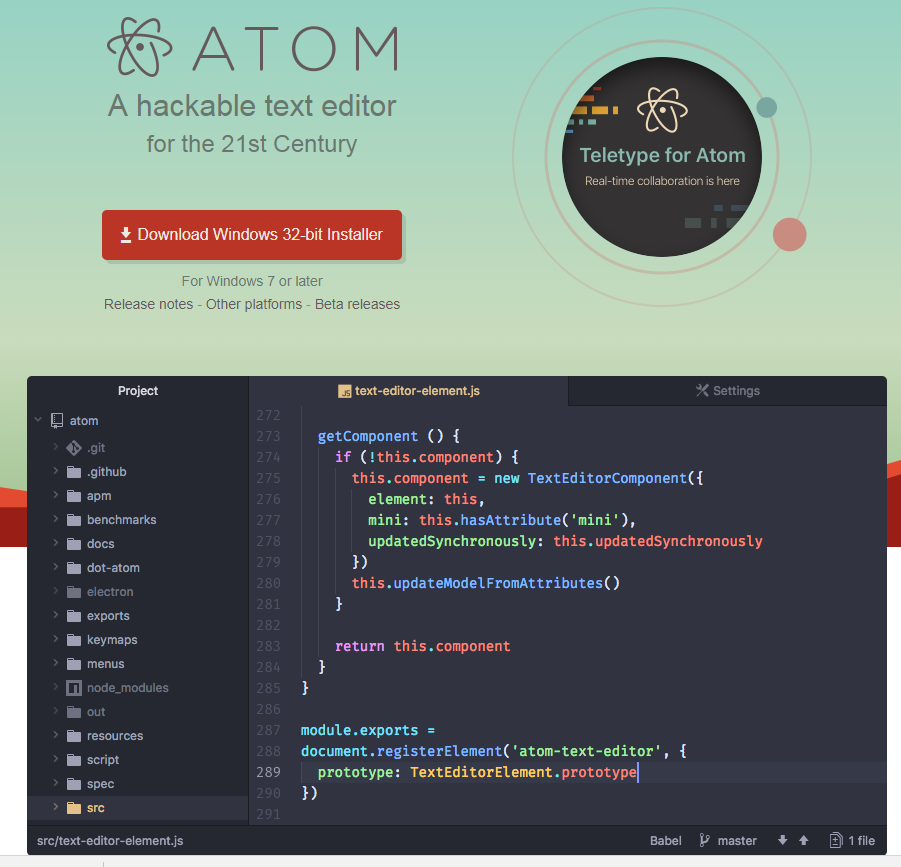
아 이건... 아니고... github에서 만든 핫한 개발도구라고 하더라... 이클립스만 주구장창 사용했던 내겐 깔끔하고 좋아보인다. https://atom.io/ 여기서 일단 다운을 받고.

이클립스로 하얀 바탕의 화면에서 코딩만 했던 내가 블랙테마를 보니 마음이 쫄깃쫄깃합니다.. ㅎㅎ
3. Github 가입
다운을 받는 동안에 github을 가입해보자. github은 소스 파일을 버전별로 관리해주는 아주 편리한 사이트다.
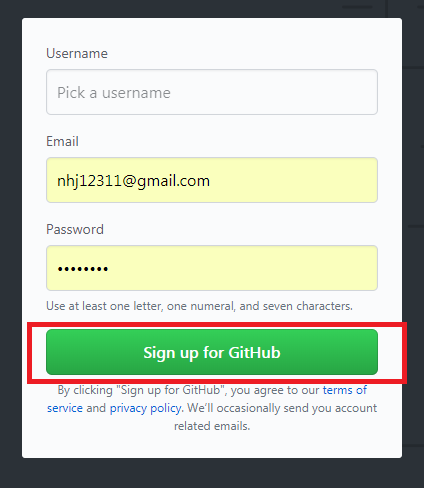
회원 가입 버튼을 누르고

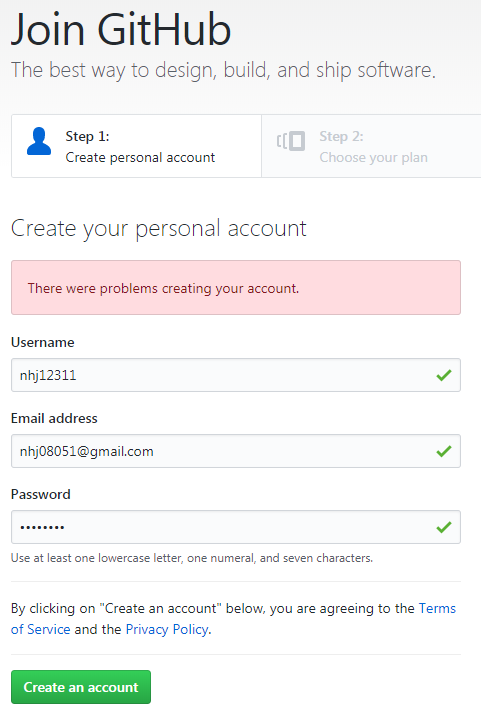
그 다음 이것 저것 정보를 넣고 create account!

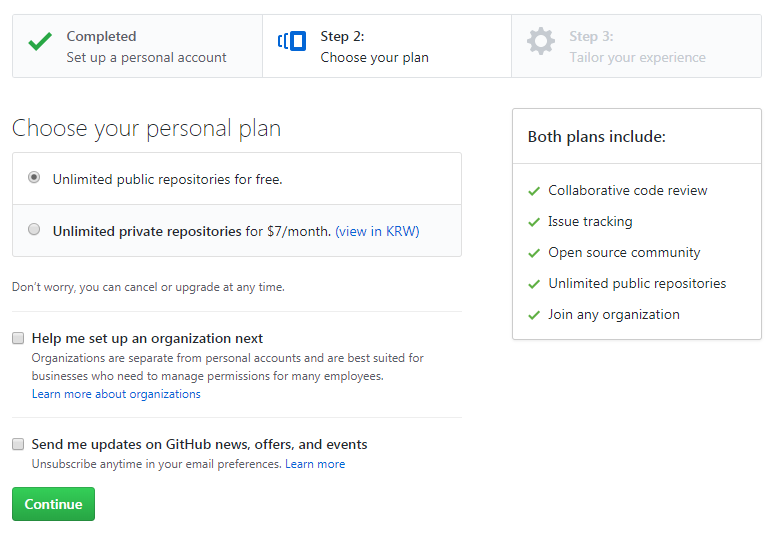
선택할 필요없고 continue!!!

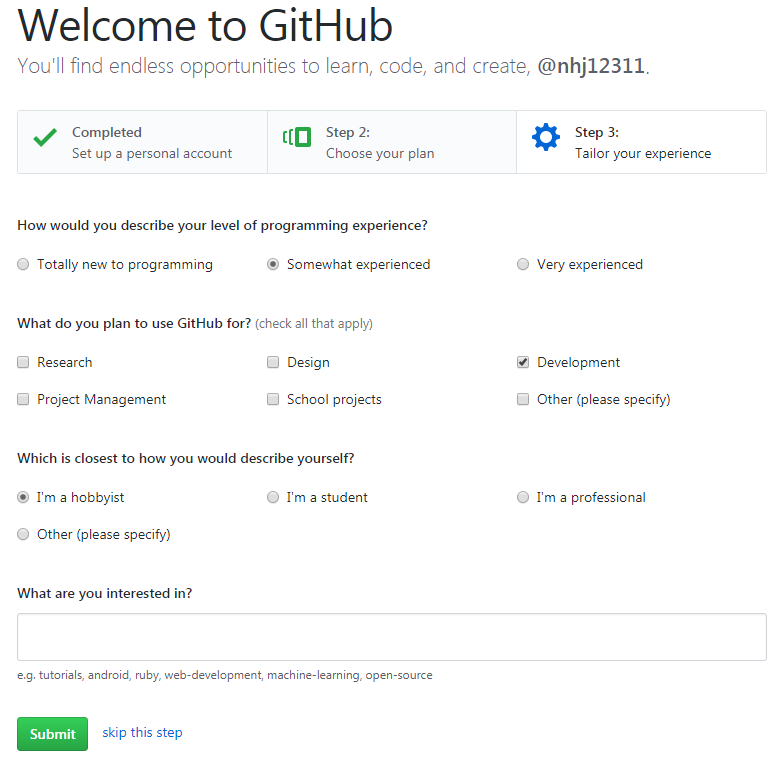
여긴 뭐 대충 입력해주고 submit 눌러준다.

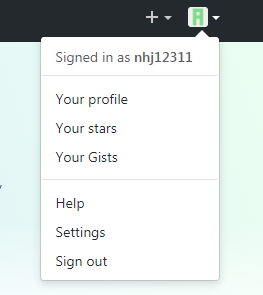
그러면 가입이 완료 되고 우측 상단을 보면 로그인이 되어있는 것을 확인할 수 있다.

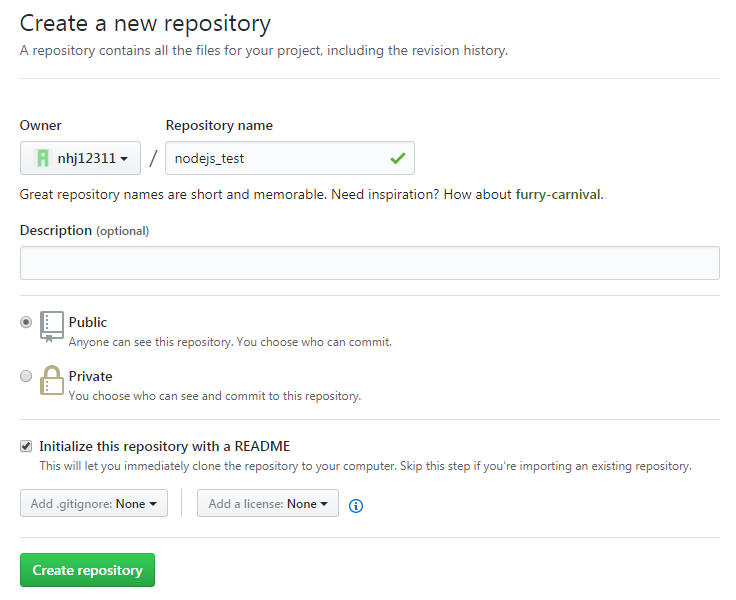
3.1 'new repository'를 눌러서 저장소를 만든다
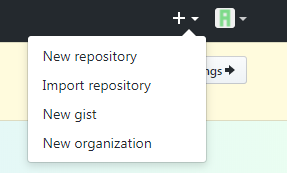
이제 여기에 작업 공간을 만들어보자. 왼쪽 + 버튼을 누르면 레파지토리(저장소) 관련 메뉴가 나오는데 당연히 'new repository'를 눌러서 저장소를 만든다!

이름은 알아서 정하면 되고 밑에 체크박스에 체크를 해준다. 그리고 바로 Create Repository Go Go!

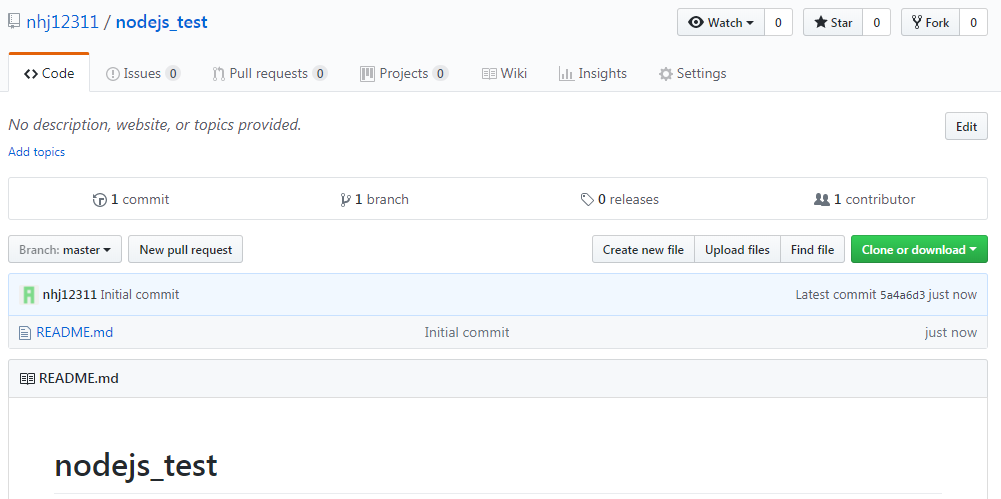
이렇게 저장소가 만들어졌다!

4. Node.js 개발을 위한 Atom 설정과 Github 연동
이제 아까 다운 받아놓은 atom을 설정해보자! 아 그전에! 윈도우용 git 은 별도로 다운해서 미리 설치해주기 바란다! https://git-scm.com/download/win
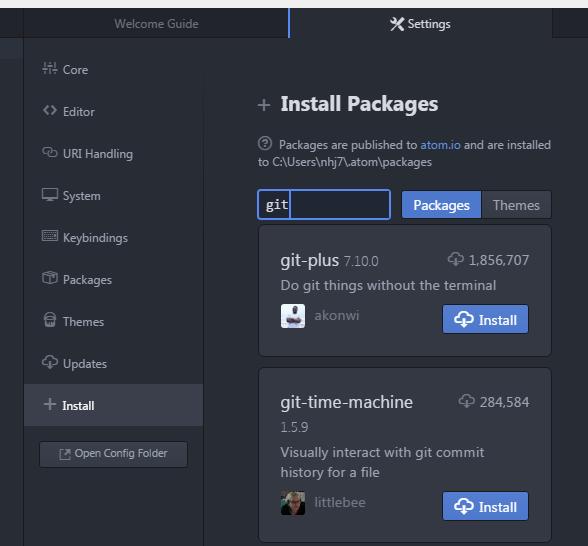
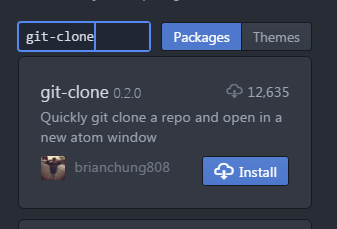
그리고 아톰을 시작해본다. 그리고 아톰에서 Ctrl+,를 누르면 Setting 창이 뜨게 되고 여기서 git plus, git clone 부터 설치합시다. 이 에디터에서 git을 잘 쓸수 있게 해주는 플러그인이다~.

git-plus를 설치해준 뒤에 default 작업 경로를 설정해주자.
그리고 git-clone을 설치해주자.

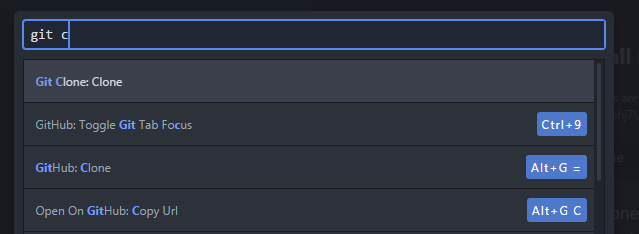
전부 설치가 완료되면 Ctrl + Shift + P 눌러 아래와 같이 git clone을 입력하고 엔터.

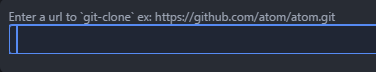
여기에 git을 복제할 깃헙 레파지토리를 적게 되어있다!!

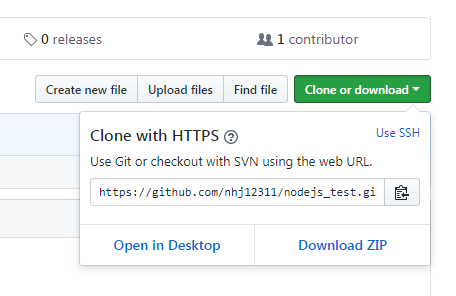
그러면 이렇게 복사해올 주소를 입력해야하는데 아까 가입했던 github을 다시 가보자. 아까의 그 화면에서 여기 녹색 버튼을 누르면 주소가 나오는데 이 주소를 여기에 입력하면 된다.

그럼 이케 삥글삥글 돌다가~

좌측상단에 이런 프로젝트 폴더가 생성이 되고

4.1 REAME.md를 수정해서 깃헙에 올려보자.
첫 수정을 해보자. README.md를 열어서 아무렇게 입력하고 저장한 뒤에 Ctrl + Shift + H 를 누르면 git과 관련된 메뉴를 써서 github에 파일을 올릴 수 있다.
하려고 했더니 내 github 정보를 등록하라고 나온다.;;
Ctrl + Shift + P - 커맨트 창을 띄워서 Run을 입력 한 뒤 두개의 설정을 추가해주면 된다.
config --global user.email "[이메일계정]"
config --global user.name "nhj12311"
다시 올려보자.
Git 명령을 쓸수 있는 Ctrl+Shift+H 를 누른 후 add and push and commit을 입력하면 된다.

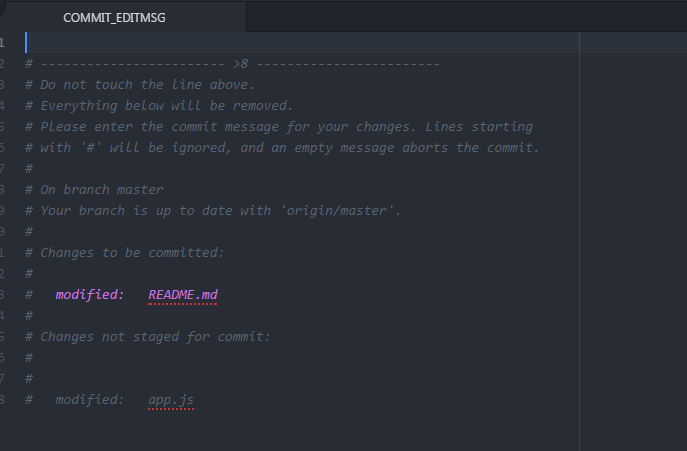
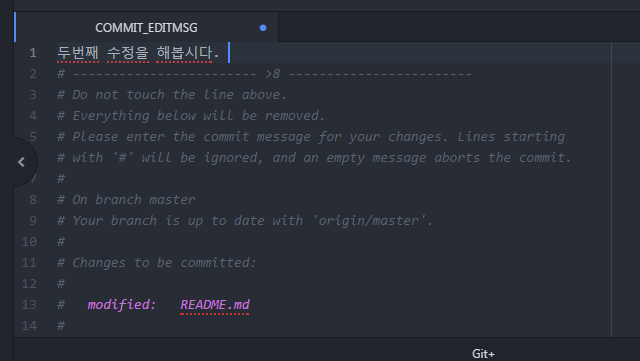
그러면 이런 창으로 커밋 메세지를 입력 할수 있는데 여기에 편집한 내용을 간단히 서술하면 된다. 이 메세지와 함께 내가 만든 github의 저장소에 파일들이 올라가게 된다. ^^

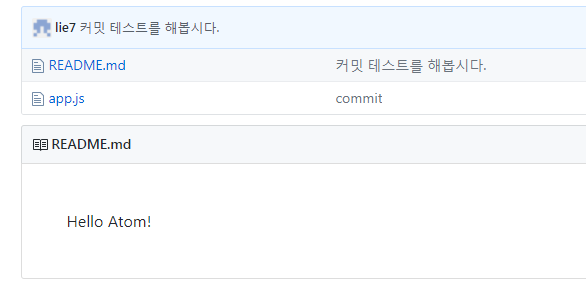
메세지를 입력 하고 Ctrl + S 하면 커밋이 되는데... 내 저장소를 한번 봐보자.

잘 올라갔다. 다시 수정을 해서 올려보자.

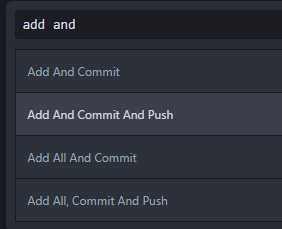
Ctrl + Shift + H 후 ap 입력하면 한번에 add and commit and push 메뉴 선택이 가능하니 ap만 입력하자. 커밋 메세지를 입력 한 뒤에. Ctrl + S!

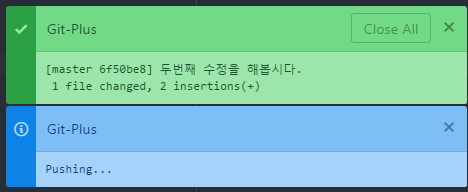
아톰 우측 하단에 이렇게 커밋 로그가 나온다.

4.2 커밋 이력 확인
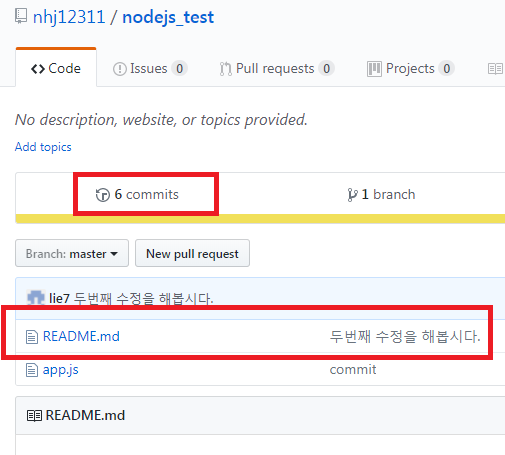
다시 나의 저장소를 확인해보자.

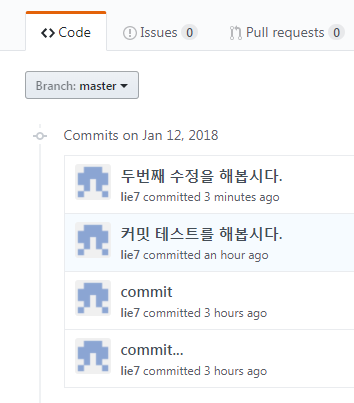
6 commit을 보면 내가 수정했던 이력을 볼수 있다.

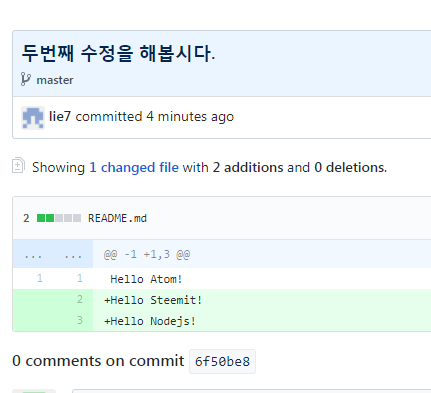
여기 커밋 이력을 하나씩 조회해보면 내가 수정했던 이력을 볼수 있다.

4.3 편리한 아톰 플러그인 설치
이제 아톰에서 github의 저장소에 파일을 생성하거나 만들어서 올릴 수 있는 여건이 되었다. 그럼 다음으로 아톰을 좀 편하게 사용할 수 있는 플러그인 들은 설치해보자.
Ctrl + ,으로 Setting 창을 열고 Install 부분에서 아래의 패키지들을 찾아서 설치해주자.
highlight-selected : 더블클릭 시 같은 단어를 하이라이트해줌.
file-icon-supplement : 확장자 별 아이콘 표시 변경
atom-runner : 아톰에서 뭔가를(?) 실행시켜주는 플러그인.
자 여기까지 했으면 자바스크립트를 만들어서 nodejs로 실행을 시켜보자! 거의 다 온것 같다. 헉...헉
아래처럼 app.js 파일을 만들어보자.

Atom --> Config --> Atom-runner 추가 설정
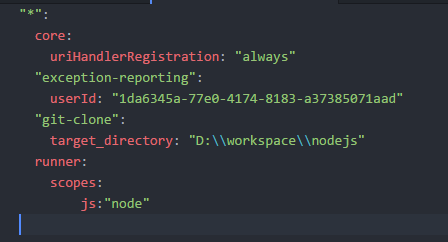
atom에서 File -> Config에서 Atom-runner의 수정이 필요하다! 다음과 같은 설정 내용을 가장 밑에 추가하자.
runner:
scopes:
js:"node"
내 설정된 화면을 첨부한다. 위에 있는 어쩌구 저쩌구는 원래 있던거구. 밑에 runner 부분을 추가하자.

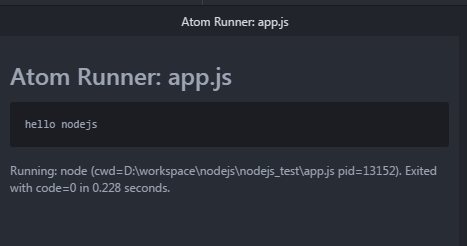
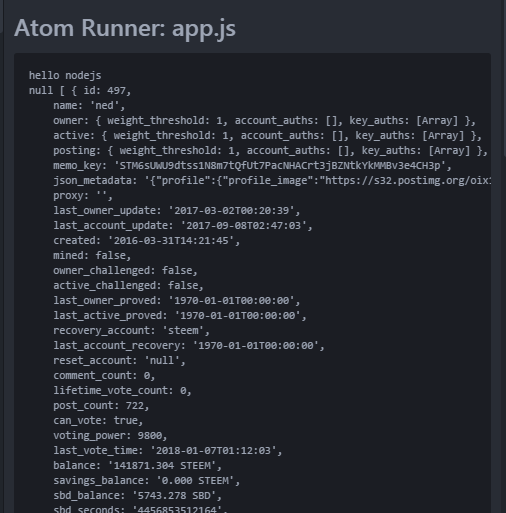
그 다음 app.js에서 Alt + R을 눌러보자.

올... 이게 있으면 귀찮게 따로 커맨드 창에서 입력을 한다거나 하는 수고스러움을 줄일 수 있다. 즉 편하게 개발할 수 있다는거지.
4.4 node.js 라이브러리를 추가해보자.
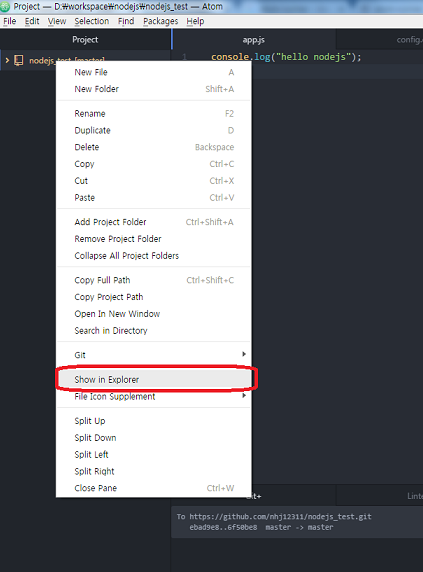
그 다음 할일은...? 라이브러리를 추가해봐야겠지? 아래 그림처럼 Show In Explorer를 선택한다.
(물론 내가 필요한 라이브러리가 있고 다른게 필요한 사람들이 제각각이므로 각자 상황에 맞는 라이브러리를 추가해보길 바란다. )

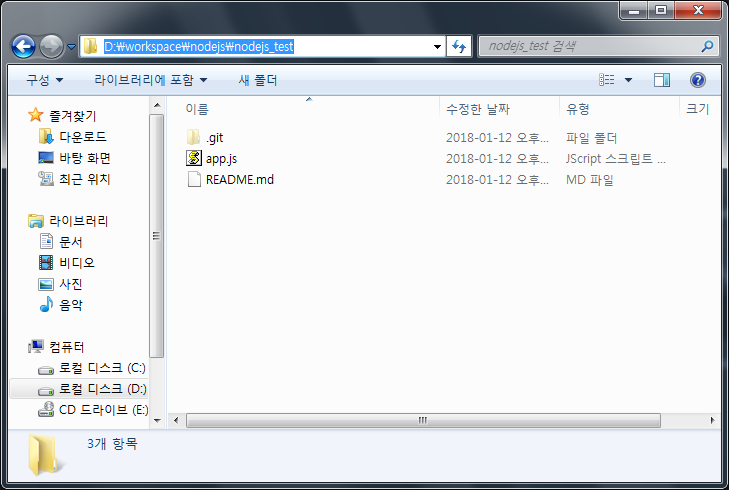
그럼 프로젝트 경로가 나오니 이걸 복사~

윈도우 버튼 -> '실행' -> 'cmd' 로 커맨드 창을 띄운다.
cd D:\workspace\nodejs\nodejs_test
cd [여러분의 프로젝트 경로]
npm init
npm init 을 통해서 이 프로젝트의 여러가지 정보들을 관리할 수 있다.
나는 아래처럼 입력 했다.
D:\workspace\nodejs\nodejs_test>npm init
This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensibl See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install ` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (nodejs_test) nodejs_test version: (1.0.0) description: entry point: (app.js) test command: test git repository: (https://github.com/nhj12311/nodejs_test.git) keywords: author: nhj12311 license: (ISC) About to write to D:\workspace\nodejs\nodejs_test\package.json: { "name": "nodejs_test", "version": "1.0.0", "description": "Hello Atom! Hello Steemit! Hello Nodejs!", "main": "app.js", "scripts": { "test": "test" }, "repository": { "type": "git", "url": "git+https://github.com/nhj12311/nodejs_test.git" }, "author": "nhj12311", "license": "ISC", "bugs": { "url": "https://github.com/nhj12311/nodejs_test/issues" }, "homepage": "https://github.com/nhj12311/nodejs_test#readme" } Is this ok? (yes)
D:\workspace\nodejs\nodejs_test>
node.js 프로젝트를 시작했고 그 다음은 대망의 steemjs를 설치하는 일이다. 아주 간단하다. npm install steem --save 라고 입력해주자.
이렇게 하면 금방 끝난다.
D:\workspace\nodejs\nodejs_test>npm install steem --save > steem@0.6.7 postinstall D:\workspace\nodejs\nodejs_test\node_modules\steem > postinstall-build lib && cross-env scripts/post-install.js Running post install.js + steem@0.6.7 added 49 packages in 94.068s
혹시 다른 라이브러리를 추가하는 거라면 다른 라이브러리 이름을 넣으면 동일한 방법으로 추가가된다.
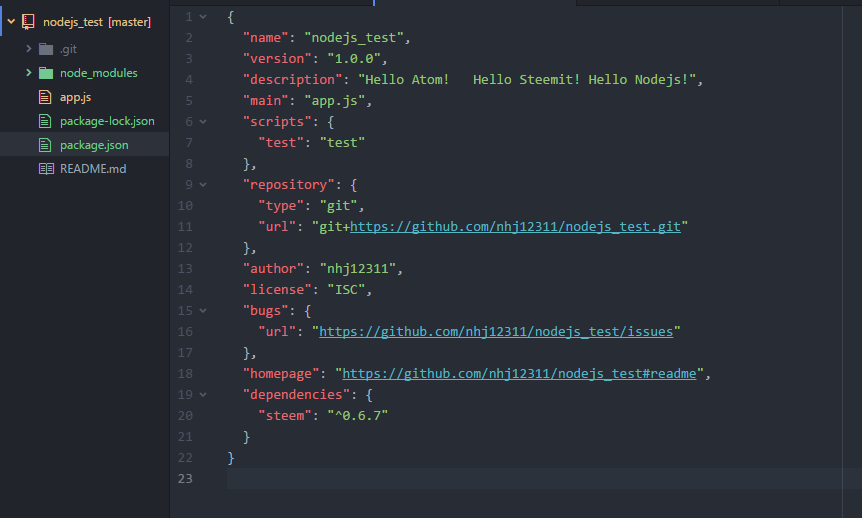
그 다음 다시 아톰으로 가보면 방금 nodejs의 프로젝트로 설정했던 애들이 파일과 폴더로 생겨있다. 에디터 화면은 package.json을 열어놓은 화면이다.

좌측에 프로젝트 트리뷰에서 주황색은 수정이 일어났다는 표시, 녹색은 신규 생성이라는 표시이다.
4.5 방금 추가했던 node.js 라이브러리를 사용해볼까?
이제 steem-js의 기본적인 실행을 해볼까?
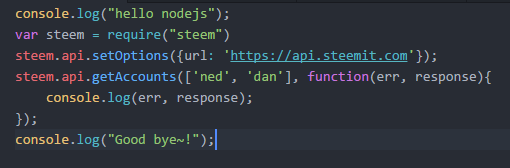
일단 app.js에 아래처럼 steem-js를 이용할 수 있도록 코딩을 넣어봤다. 기본적으로 들어가야할 내용은 steemd.steemit.com을 사용할수 없기에 api.steemit.com으로 주소를 변경해야한다는 점이다.
console.log("hello nodejs");
var steem = require("steem")
steem.api.setOptions({url: 'https://api.steemit.com'});
steem.api.getAccounts(['ned', 'dan'], function(err, response){ console.log(err, response); });
이렇게 하고 다시 Alt-R로 아톰-러너를 돌려보자.

우아~ 되었다. 인제 요기서 steemjs를 써서 코딩을 하고 손쉽게 Alt-R로 바로바로 확인이 가능해졌다.
이제 저장소에 올린 다음 리눅스에서 가동시켜보자.
이제 여기까지 작업한 것을 github 나의 저장소에 올리고 리눅스 서버에서 똑같이 가동할 수 있게 세팅을 해보자.
자 다시 단축키 Ctrl + Shift + H그 다음 AP 를 입력하자. 두번째에 'Add All, Commit and Push' 메뉴가 보일것이다.
현재 프로젝트에서 신규로 생성된 파일과 폴더를 모두 내 저장소에 올릴 수 있다.^^
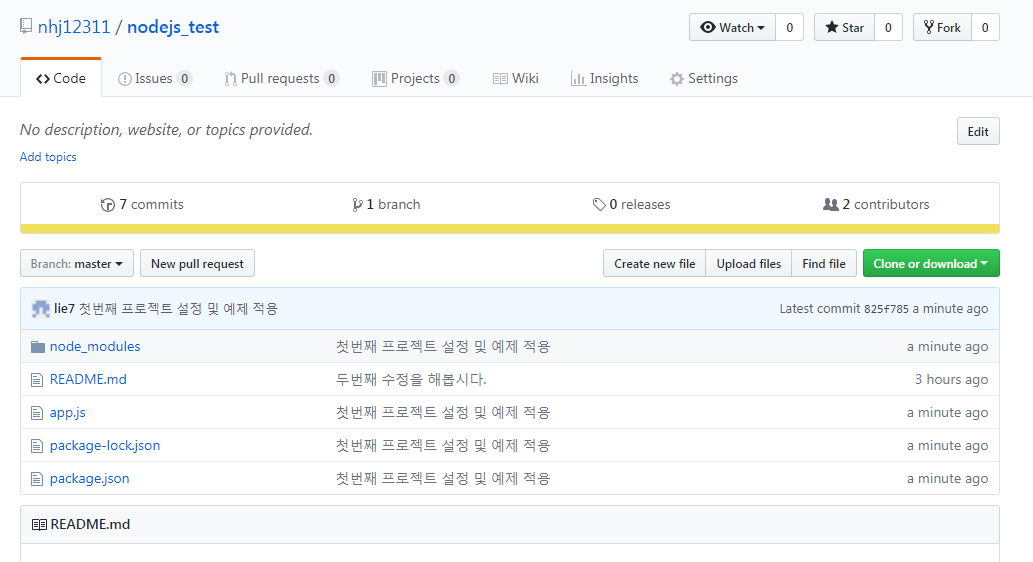
'첫번째 프로젝트 설정 및 예제 적용'이라는 커밋 메세지로 적용을 해봣다. 다시 저장소를 확인해보자.

5. 우분투(리눅스)에서 github 저장소 연동과 서비스 구동
작업 했던 파일들이 모두 적용되었다. 다음은 리눅스 서버에서 이 프로젝트를 받고 동작 시켜보면 되겠다. 적당한 곳에 폴더를 만들자. 나는 /app 내에 구성을 하도록 했다.
$ cd \
$ mkdir app
$ cd app
$ git clone https://github.com/nhj12311/nodejs_test.git
결과 :
root@ip-172-31-9-10:/app# git clone https://github.com/nhj12311/nodejs_test.git Cloning into 'nodejs_test'... remote: Counting objects: 1802, done. remote: Compressing objects: 100% (1323/1323), done. remote: Total 1802 (delta 382), reused 1799 (delta 382), pack-reused 0 Receiving objects: 100% (1802/1802), 3.73 MiB | 1.76 MiB/s, done. Resolving deltas: 100% (382/382), done. Checking connectivity... done.
일케 하면 node.js_test 레파지토리에서 소스를 서버에 내려받게 되는데 내려받고 nodejs_test 디렉토리 이동 후에 node를 실행하면 된다. 서버에 node가 없다면 apt-get 으로 설치해주자.
cd nodejs_test
$node app.js

이제 윈도우에서 쉽게 개발을 한 다음 github 저장소에 올리고 리눅스 서버에서는 github 저장소에 있는 내용을 받아서 nodejs 서비스를 운용할 수 있게 되었다.
예시로 소스를 수정해서 배포하고 서비스도 실행해보자.

끝에 Good bye~라는 로그를 추가했다. Ctrl + Shift + H -> AP -> 커밋 메세지 입력 후 -> Ctrl + S
다시 서버로 가서
git pull
해보면 내가 수정했던 파일을 github 저장소에서 받아온다.

root@ip-172-31-9-10:/app/nodejs_test# git pull
remote: Counting objects: 3, done. remote: Compressing objects: 100% (1/1), done. remote: Total 3 (delta 2), reused 3 (delta 2), pack-reused 0 Unpacking objects: 100% (3/3), done. From https://github.com/nhj12311/nodejs_test 825f785..afe43e4 master -> origin/master Updating 825f785..afe43e4 Fast-forward app.js | 1 + 1 file changed, 1 insertion(+)
다시 node app.js!
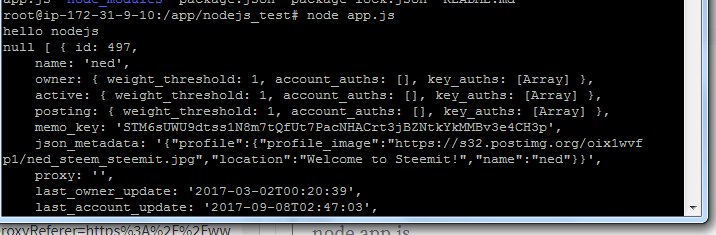
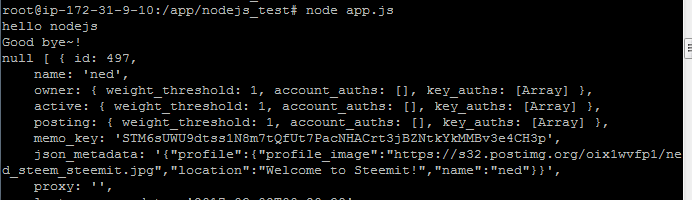
root@ip-172-31-9-10:/app/nodejs_test# node app.js
hello nodejs Good bye~! null [ { id: 497, name: 'ned', owner: { weight_threshold: 1, account_auths: [], key_auths: [Array] }, active: { weight_threshold: 1, account_auths: [], key_auths: [Array] }, posting: { weight_threshold: 1, account_auths: [], key_auths: [Array] }, memo_key: 'STM6sUWU9dtss1N8m7tQfUt7PacNHACrt3jBZNtkYkMMBv3e4CH3p', json_metadata: '{"profile":{"profile_image":"https://s32.postimg.org/oix1wvfp1/ned_steem_steemit.jpg","location":"Welcome to Steemit!","name":"ned"}}',
이렇게 해보니 수정했던 Good bye가 찍히는 것을 확인할 수 있었다. 이제 간편하게 내 윈도우 PC에서 개발 한 후에 Github에 소스를 관리할 수 있으며 그걸 리눅스에서 받아서 운영이 가능하게 되었다.
이제 개발만 하면 될 것 같다. 리눅스 서버로는 아마존 AWS 프리티어를 추천한다! 저기 구성한 서버도 AWS 프리티어이다.
steempy 환경 구성과 달리 윈도우와 리눅스의 버전 차이나 dependency 문제가 한번도 발생하지 않고 쭉 진행되었다. 이점이 마음에 들어 한동안 nodejs에 빠져 있을 것 같다.
본 포스팅은 steem-js를 통해 윈도우 개발과 리눅스 운영 환경을 구성하려는 분들에게 참고가 될것 같다. ^^
'dev' 카테고리의 다른 글
| 마이크로 서비스와 모놀리식 서비스 아키텍처 (0) | 2020.05.26 |
|---|---|
| 모바일 홈화면에 쿠팡 파트너스 링크를 추가하는 방법 (16) | 2020.05.16 |
| i18n, l10n, k8s, t9n, g11n - 숫자단어, 숫자약어 정리 (7) | 2020.05.12 |
| 텔레그램 봇 만들기 (0) | 2020.05.09 |
| 구글 클라우드 예산 초과 및 결제 금액 발생 시 알림 설정 (1) | 2020.03.01 |
| 구글 클라우드 프리티어 이후 항상(평생) 무료 사용하는 방법 (11) | 2020.03.01 |
| IOS - UIWebView와 WKWebView (3) | 2020.02.29 |
| 크롬(chrome) 80 업데이트 변경 내용 정리(SameSite) (3) | 2020.02.18 |

