쿠팡 파트너스 링크를 모바일 홈화면에 추가하는 방법에 대해서 정리해봅니다. 그동안 해야지 해야지 하면서 못했던 내용입니다.
쿠팡 파트너스를 조금씩 하고 있고 제 블로그 가장 하단에도 링크가 있기도 하고 지인들에게 보내기도 하면서 용돈벌이를 하는데 항상 아쉬웠던 점이 있었는데요.

바로 매번 쿠팡을 열때마다 이 링크로 열어서 구매해달라고 부탁을 할수도 없고 그렇다고 브라우저에 링크를 즐겨찾기 해달라고 할수도 없어서 바로, 모바일 홈 화면에 쿠팡 파트너스 링크를 추가했으면 좋겠다는 것이었습니다.
여러가지로 서핑을 해보니 네이버앱의 api를 호출하면 추가가 가능하다고 하더군요. 시도해보기로 했습니다.
1. 홈 화면 추가 버튼을 만들어줍니다.
<input id="addCoupangLink" style="border: 1px solid red; padding: 0.5em 0.5em 0.5em 0.5em; border-radius: 0.75em; background-color: #f8585b; color: #fff; cursor: pointer;" type="button" value="쿠팡 파트너스 홈화면 추가" />
네이버 링크 추가 스크립트는 아래 글을 참조하였습니다.
https://junspapa-itdev.tistory.com/47
파비콘(Favicon) 만들어야하는 이유, 만드는 방법, 모바일웹에서 홈 화면 추가하는 스크립트 까지 총정리
파비콘(Favicon)을 만들어야 하는 이유 파비콘은 웹페이지에 접속했을 때 상단 탭에 보여지는 아이콘을 말합니다. 즐겨찾기를 등록할 때 사이트 옆에 아이콘으로 표시가 되죠. 즉, 웹사이트를 대표하는 로고로 생..
junspapa-itdev.tistory.com
2. 홈화면 버튼에 쿠팡 링크 추가 스크립트를 달아줍니다.
본 글의 쿠팡 링크 추가 버튼을 동작시키는 스크립트입니다. 첫줄의 이벤트 등록 문구 때문에 jquery가 필요하긴 하지만 기본적으로 jquery가 없어도 기능이 동작되는데 문제가 없는건 알수 있죠~
<script>
$(()=>{
$("#addCoupangLink").on("click", addCoupangLink );
})
function addCoupangLink(){
var iconUrl = "http://image6.coupangcdn.com/image/coupang/favicon/v2/favicon_256x256.ico";
var title = "쿠팡 링크";
var url = "https://coupa.ng/bx47XA";
addShoutCut(url, iconUrl, title);
}
/**
* 접속한 브라우저가 모바일인지 체크
* @returns
*/
function isMobile(){
var isMobile = /Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent) ? true : false;
return isMobile;
}
/**
* 바로가기 추가
*/
function addShoutCut(url, iconUrl, title){
if(!isMobile()){
alert("모바일에서만 홈 화면에 바로가기를 추가할 수 있습니다.");
return;
}
var userAgent = navigator.userAgent.toLowerCase();
if(userAgent.match(/android/)){
alert("해당 파트너스 링크 이용 시 일정액의 수수료를 제공받을 수 있습니다.");
var appUrl = "naversearchapp://addshortcut?url=" + encodeURIComponent(url) + "&icon=" + encodeURIComponent(iconUrl) + "&title=" + encodeURIComponent(title) + "&serviceCode=housechecklist&version=7";
window.open(appUrl);
}else{
alert("아이폰, 아이패드 계열은 직접 홈 버튼 추가를 사용하셔야 합니다.", 'F');
return;
}
}
</script>
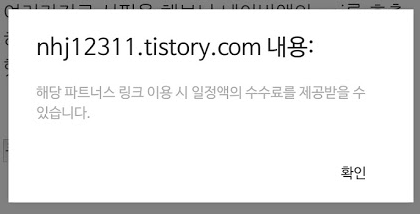
이 버튼을 누르게 되면 "해당 파트너스 링크 이용 시 일정액의 수수료를 제공 받을 수 있습니다." 메세지가 먼저 한번 뜨고

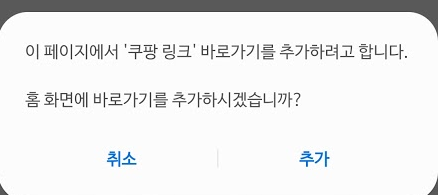
"이 페이지에서 '쿠팡 링크' 바로가기를 추가하려고 합니다. 홈 화면에 바로가기를 추가하시겠습니까?"가 나온 이후에

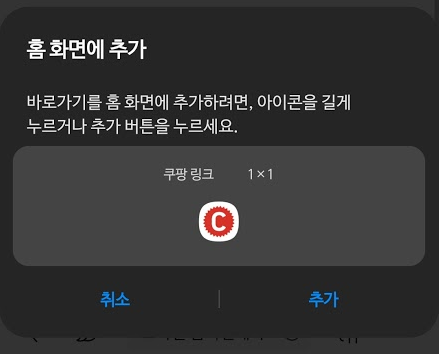
다시 최종적으로 추가되는 아이콘을 보여준 뒤에 "홈 화면에 추가" 팝업이 나옵니다. "바로가기를 홈 화면에 추가하려면, 아이콘을 길게 누르거나 추가 버튼을 누르세요."

이렇게 하고 나면 최종적으로 쿠팡 링크 아이콘이 바탕화면에 생깁니다. 전제 조건은 네이버 앱이 설치가 되어있어야 한다는 것. 하지만 국내 인터넷 모바일 환경에서 네이버 앱이 설치 되어있지 않는 사람이 많지 않으므로 쓸만한 기능이라고 생각이 됩니다.

이렇게 모바일 홈 화면에 쿠팡 파트너스 링크를 추가하는 방법에 대해서 알아봤습니다. 모르는 사람이 이 파트너스 링크를 사용해주기는 힘들겠지만 지인이나 가족이라면 충분히 쓸만한 기능이 아닐까 싶습니다.
우선 저부터도 그렇게 할테니까요.
'dev' 카테고리의 다른 글
| DLP, NDLP, EDLP, CDLP 정리 (0) | 2020.09.26 |
|---|---|
| 라이브러리와 프레임워크 차이는 제어 역전의 여부. (0) | 2020.08.30 |
| 리눅스 root 계정 활성화하여 로그인 접속하는 방법( AWS, GCP ) (0) | 2020.05.31 |
| 마이크로 서비스와 모놀리식 서비스 아키텍처 (0) | 2020.05.26 |
| i18n, l10n, k8s, t9n, g11n - 숫자단어, 숫자약어 정리 (7) | 2020.05.12 |
| 텔레그램 봇 만들기 (0) | 2020.05.09 |
| node.js 설치와 개발 환경 구성(윈도우 개발 + Github + 리눅스 운영) (1) | 2020.04.04 |
| 구글 클라우드 예산 초과 및 결제 금액 발생 시 알림 설정 (1) | 2020.03.01 |

