오늘은 티스토리 글(포스팅)에 차트를 넣는 방법을 알아보겠습니다. 엑셀이나 파워포인트 같은 기타 문서로 넣는 방법이 아니라 좀 개발적인 요소긴 하지만 자바스크립트를 이용해서 살아있는 차트를 넣는 거죠. 예시를 먼저 보는게 이해가 빠를 것 같습니다..
1. 라인 차트 예시
여기 밑으로...
2. 차트 예시 ( 아래 버튼을 눌러보세요. )
ㄹ암튼 이렇게 넣을 수가 있는데요. 약간의 HTML과 자바스크립트를 다룰 수 있어야 합니다. 장점은 PC와 모바일에서 반응형으로 동작하기 때문에 둘다 잘 보일거고, 엑셀이나 파워포인트로 붙인것처럼 화면이 깨지거나 잘 안보이는 경우가 없을겁니다.
그리고 약간은 좀 더 있어보이게 만들어줄수 있겠죠.
그럼 따라해볼까요?
1. chartjs 라이브러리 사용하기 위해 임포트 선언
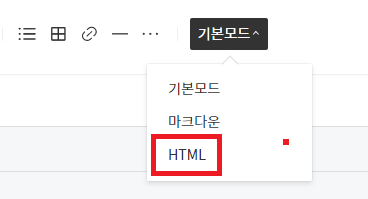
해당 차트들은 charjs를 사용하기 때문에 charjs 라이브러리를 이 포스팅에 선언해야합니다. 편집모드에서 기본 모드를 HTML 편집 모드로 바꾸어줍니다.

그리고 상단 부분에 적당히 아래 태그를 삽입해주면 되는데요.
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
이런식으로 넣어주면 됩니다. 그리고 나서 다시 '기본모드'로 돌아오게 되면 편집모드에 이런 화면이 보입니다.

티스토리에 스크립트가 삽입되면 나오는 건데요. 이 부분을 지우면 동작하지 않게 되니 주의하셔야 됩니다.
2. 차트를 그리기 위한 canvas 영역 선언
차트를 넣기 위한 영역은 HTML 5 태그인 캔버스 태그를 이용해서 영역을 지정해줘야 되거든요. 이 것도 마찬가지로 HTML 편집모드에서 적당한 곳에 넣어줍니다. 기본적으로 티스토리는 문단을 <p> 태그 사이로 구분을 하니까 기본모드에서 엔터를 넣던가 아무 말로 표시를 한 뒤에 HTML 모드에서 그 부분을 지우고 캔버스 태그를 넣어주면 됩니다.
캔버스를 넣을 때 아래 태그를 HTML 편집 모드에서 넣어주시면 되겠습니다. width와 height는 티스토리에서는 지정 안하는게 자연스럽습니다. 특히나 반응형 스킨일 경우에는요.
<canvas id="myChart"></canvas>
주의할 점.
티스토리 에디터가 말이죠. 이 캔버스 태그를 싫어하는 것 같습니다. HTML 모드에서 넣어주고 기본모드에서 글을 수정하게 되면 한번씩 사라지거든요. 그래서 혹시 동작이 잘 안되거나 태그가 없어졌다면 HTML 모드에서 다시 넣어줘야 하는 수고스러움이 존재합니다.
그리고 캔버스 태그에 ID를 지정해주는 걸 잘 기억해두었다가 아래 3번에서 써야하니 꼭 별도로 기억해주세요. 저는 'myChart'로 했습니다.
3. 차트를 그리기 위한 스크립트 선언
차트 영역까지 표시를 했으니 어떤 데이터로 어떤 모양으로 그릴지 스크립트를 넣어줘야 합니다. 아래 스크립트를 통으로 본문 하단에 HTML 모드에서 넣어주면 되는데요.
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>여기서 2번째 줄에 "document.getElementById('myChart').getContext('2d');" 부분의 Id 부분에 myChart가 있는데 이 부분이 맞아야 제대로 동작하니 주의해주시면 되겠습니다~
여기 안에 있는 label과 backgroundColor, borderColor 들을 수정해주면 차트가 바뀌니까 여러번 수정해보면서 자기가 표현하고 싶은 대로 표현해주시면 되겠습니다.
여기까지 넣고 '비공개' 상태로 글을 저장해서 확인해보게 되면 차트가 보이시게 됩니다. 안되시면 제가 앞에 말한 3가지 작업중에 누락된게 있거나 빠진게 있으니 다시 수정해주셔야 됩니다.
관련된 자료는 charjs 공식 홈페이지에 많이 있으니 그쪽을 더 살펴보시면 많은 활용법들을 알게 되실겁니다.
https://www.chartjs.org/docs/latest/
Introduction · Chart.js documentation
No results matching ""
www.chartjs.org
샘플 위주로 많이 있어서 개발을 몰라도 조금만 따라해보면 금방 따라하게 될겁니다.
여러가지 활용법이 있고 본문에 넣게 되면 정보 전달력이 많이 올라가지 않을까 생각해보면서 티스토리 글에 차트를 넣는 방법을 소개해봤습니다. 추가적으로 궁금하신 내용이 있으면 댓글로 문의주세요. 아는 한도 내에서 성심성의껏 답변해드리겠습니다. 감사합니다.
마지막으로 차트 다시 한번...
'blog' 카테고리의 다른 글
| 내 블로그에 이유없이 스크롤이 생긴다. 구글 번역 기능 때문에? (3) | 2020.03.22 |
|---|---|
| 애드센스 수익 이름(명의자) 달라도 지급 가능하네요. (16) | 2020.03.01 |
| 티스토리 블로그 썸네일 만들기 Top 3 (6) | 2020.02.23 |
| 티스토리 모든 글 목록 만들기 / 가져오기( from 다음) (4) | 2020.02.11 |
| 다음을 보지만 구글을 생각한다 (0) | 2020.01.30 |
| 티스토리 다음 썸네일 누락 (2) | 2020.01.27 |
| 구글 애널리틱스 필터로 통계에서 내 PC 아이피 제외하기 (0) | 2020.01.26 |
| 티스토리 방문자 수 감추기, 숨기기, 삭제 (2) | 2020.01.22 |

